SEAT & Cupra · Aligned Basis

The vehicles of SEAT and CUPRA feature screens equipped with so-called In-Car WebApps, which assist both drivers and passengers. To maintain cutting-edge standards in software and hardware, these systems require foundations, known as Baselines, which evaluate, correct, enhance, and guarantee the best User Experience.
UX DESIGN AND CONSULTANT
These Baselines establish scalability, ensuring that the design remains flexible, solid, and aligned with best practices, both now and in the future. Likewise, the field of In-Car WebApps involves many departments, meaning that each Sprint represents the joint effort of multidisciplinary teams. UX, UI, and Code work hand in hand to maintain and optimize a wide range of functionalities. In my case, the Baselines for the following WebApps were evaluated, updated, and improved in a constant feedback loop with the IT team:
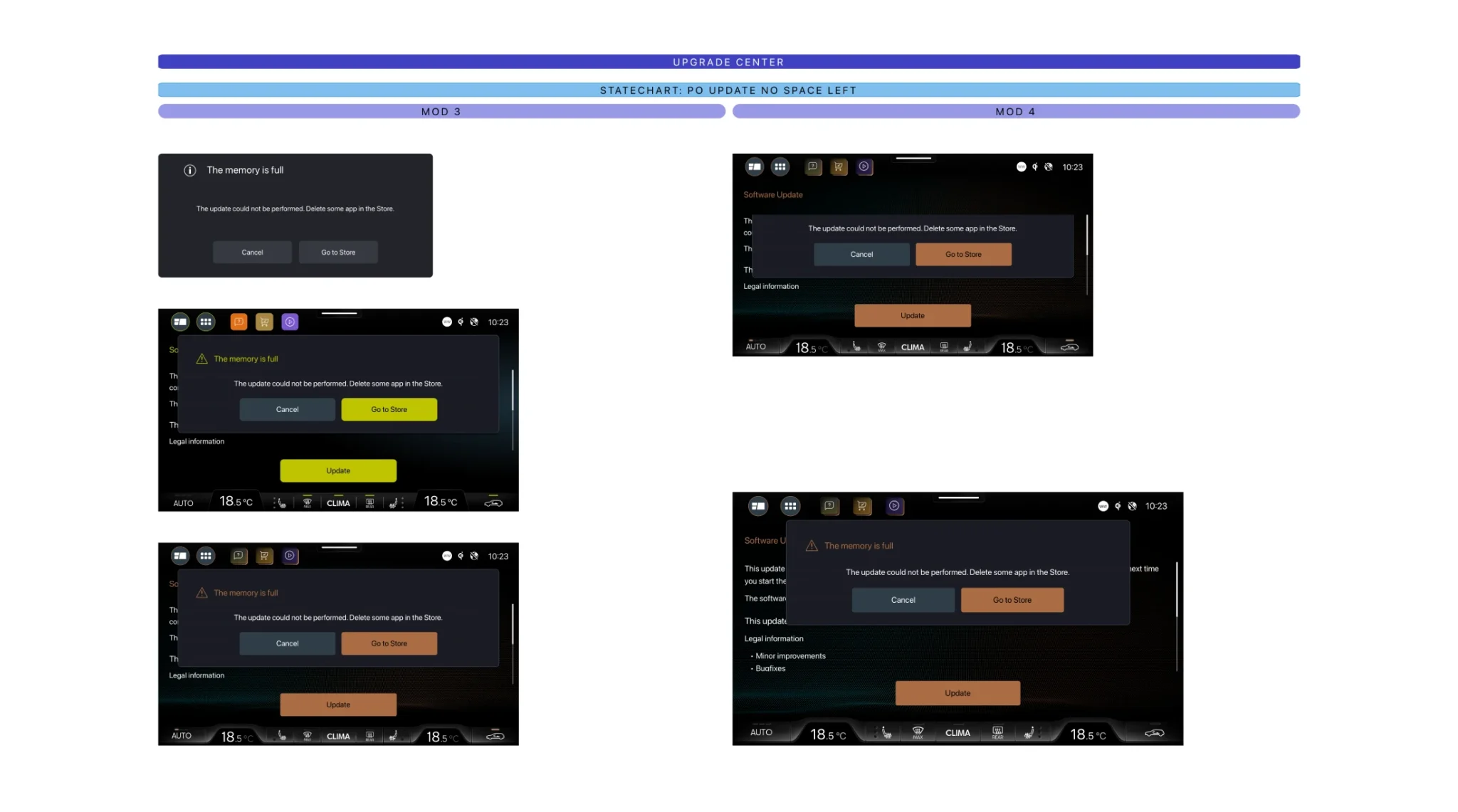
- UpgradeCenter – Update center for WebApps, Android, iOS, Policies & Agreements, Privacy, etc.
- DataPlan – Storage dedicated to Apps, Internet, Streaming, etc.
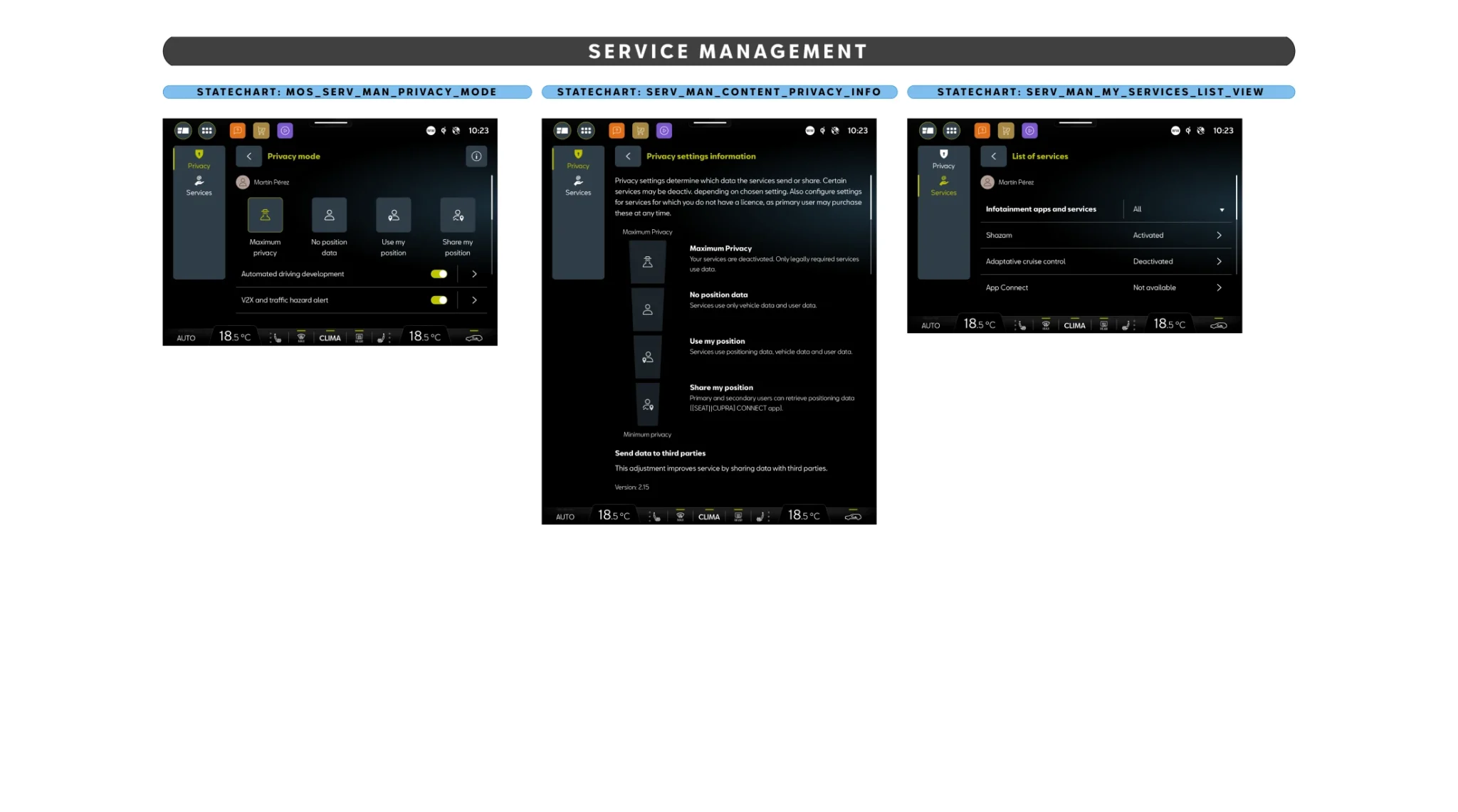
- ServiceManagement – Control Panel for the usability of all WebApps.
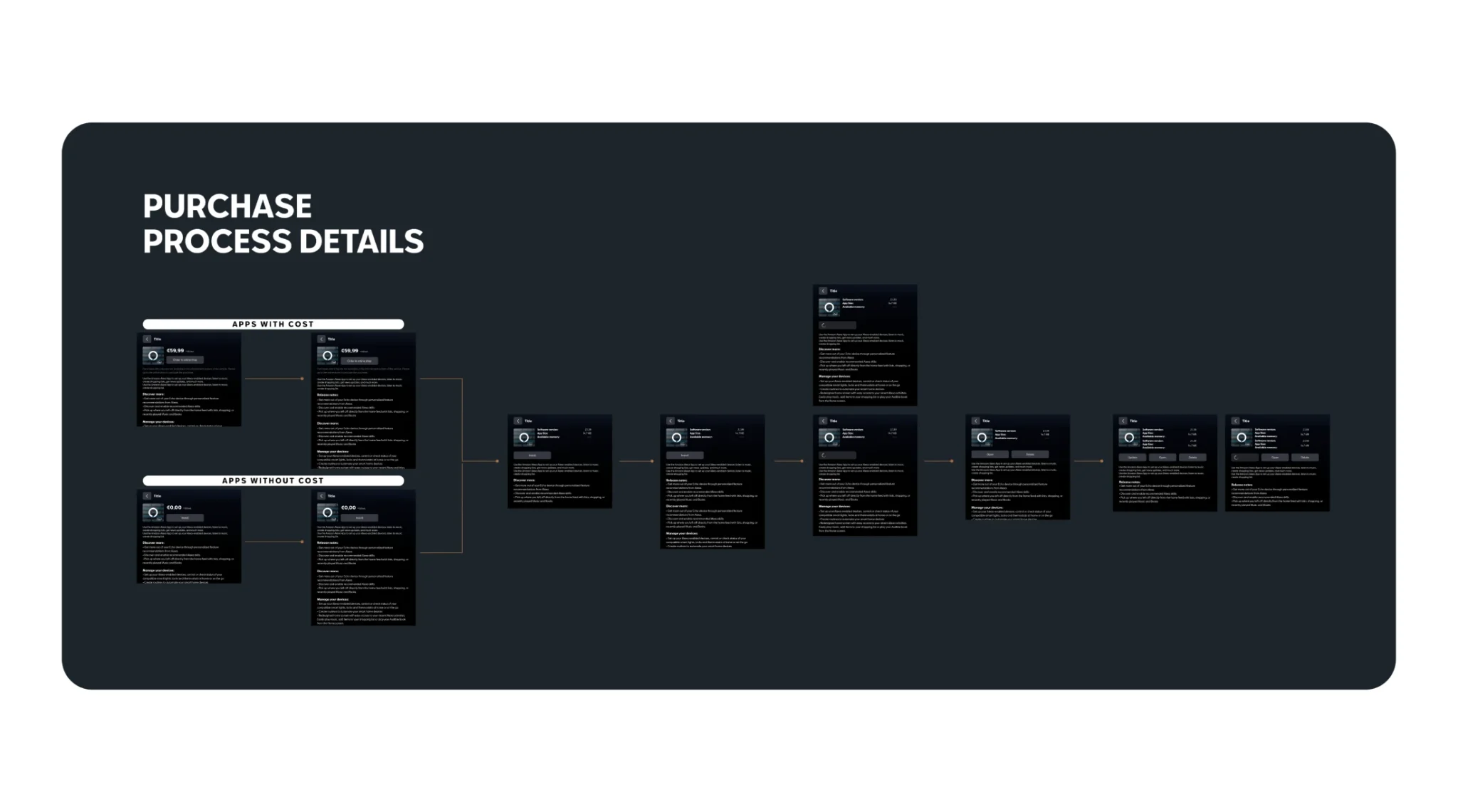
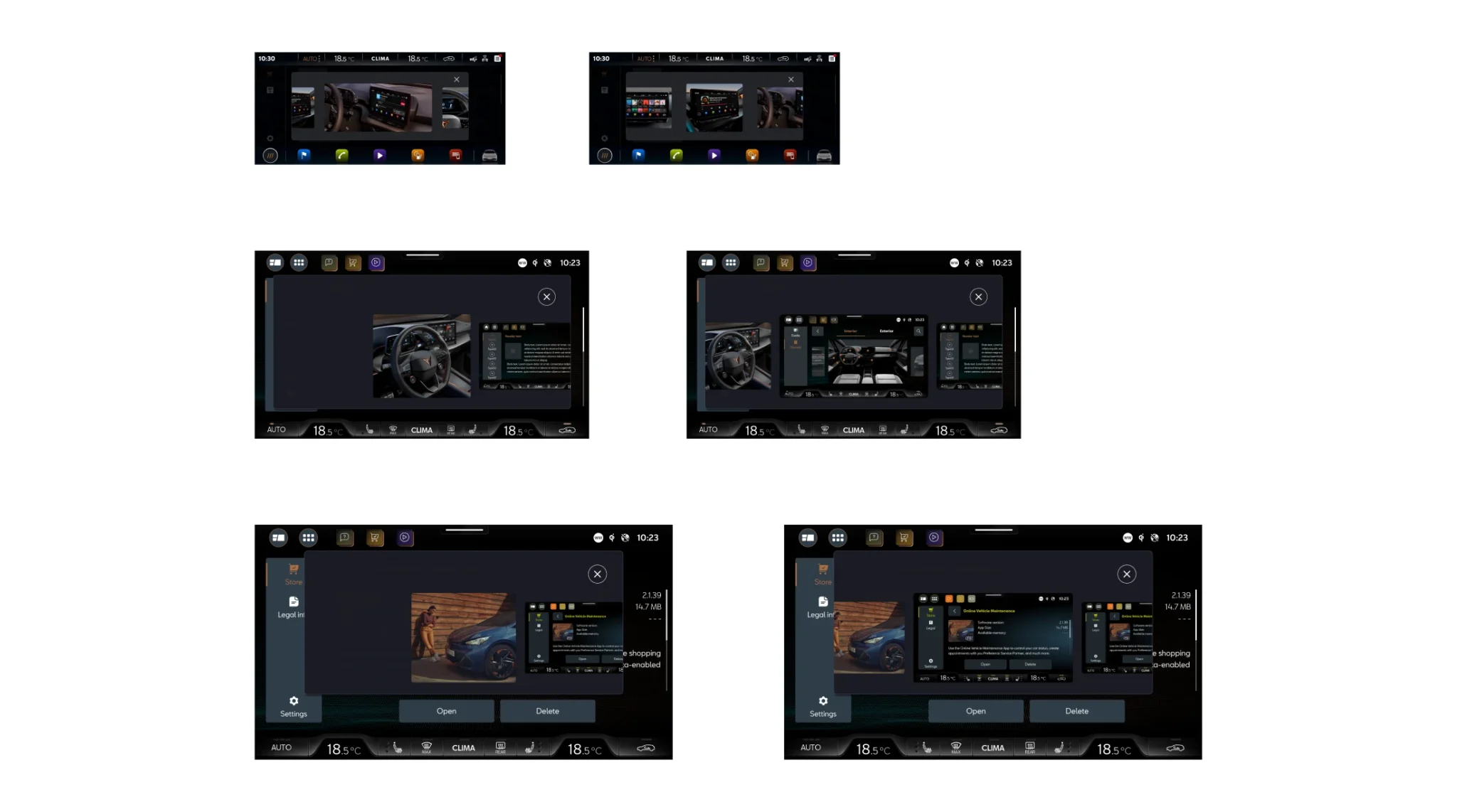
- InCarShop – Purchase and upgrade of packages such as Tips, Insurance, Statistics, Functionalities, Games, etc.
- SystemExtended – Confidential.
OBJETIVES
- Maintenance of Baselines
- Create new functionalities
- Update specs
- Audits and Reviews
SOLUTION
- Adaptation of changes across all platforms
- Collaboration with multidisciplinary teams of UI and Code
- Optimization of navigation models
- Migration to Figma
- Presentation of results
- Identification of bugs, dead ends, pain points, etc.
CRAFT
· Zeplin
· Sketch
· Figma (migration)
· Gira
· Confluence
· Jenkins
· Bidbucket
· Joomo
· DevStack
· Visual Studio Code
Vehicles and their screens are constantly evolving, therefore Webapps + Baselines have to be ready to adapt with advancements, updates, and improvements.
This not only impacts the creation of new functionalities but also introduces new Experience and Interface paradigms to address. Moreover, with different generations of screens and software (MOD3/MOD4), every change or implementation must be genuinely adapted to all of them to ensure a pristine UX.

In the end, it’s tempting to implement web apps, but it’s important to remember that they are merely a vehicle—a manned vehicle. It is essential to balance the user experience, especially when cognitive overload can have far greater consequences than mere frustration.
That’s why this is an especially complex challenge, requiring a constant flow of new research in Cognitive Guidelines, Insights, and Testing to achieve this new, evolved form of navigation.
From there, the horizon is infinite.