Navidul · Ecommerce Upgrade

Navidul buscaba una auditoría completa y un replanteamiento integral de UX, UI, Imagen y SEO para su Web Pública.
RESEARCH
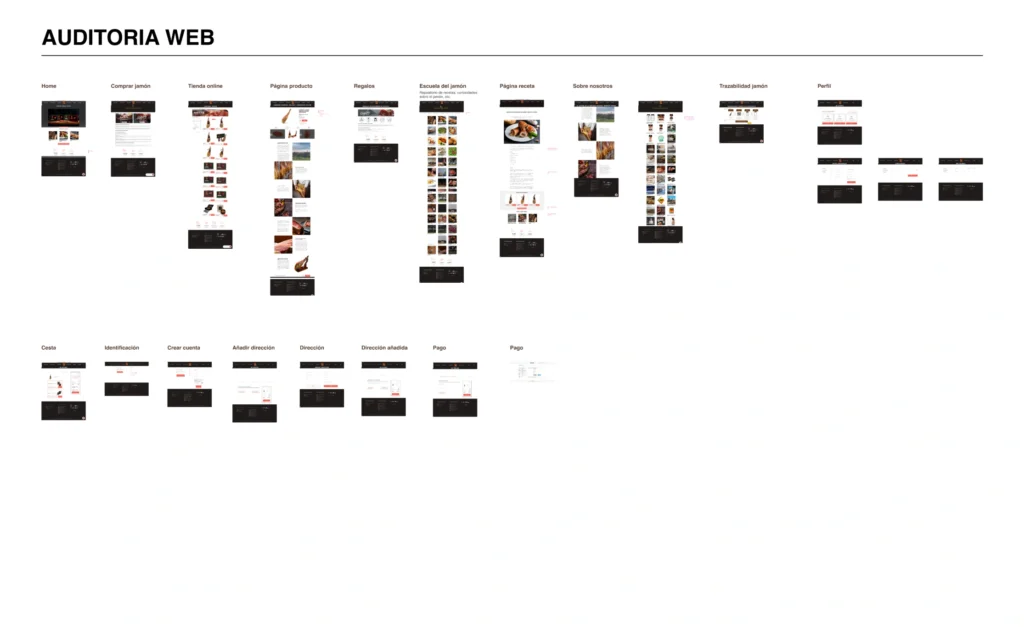
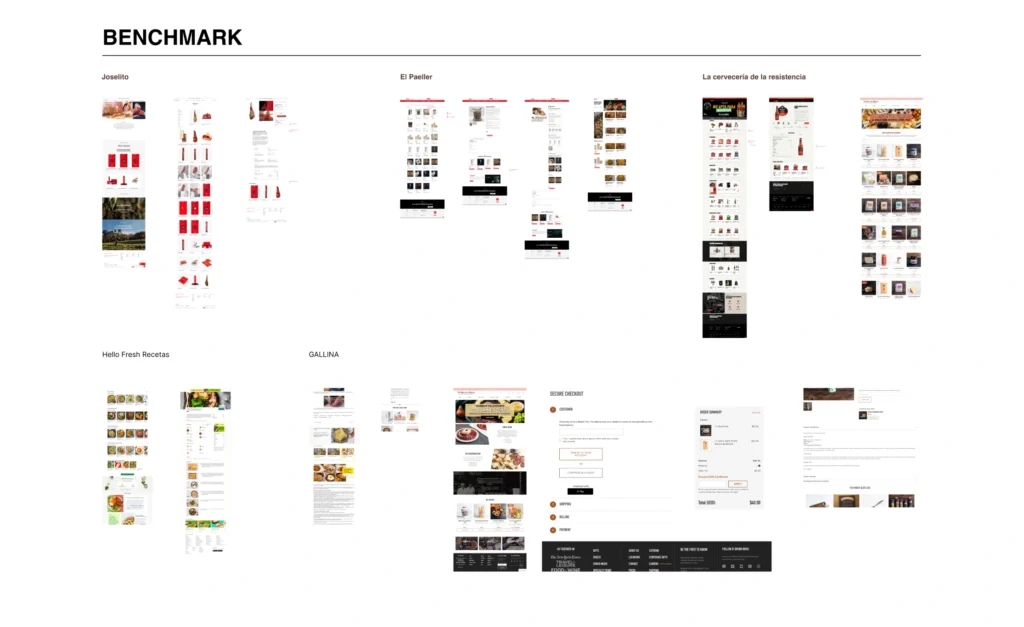
Iniciamos la Auditoría y Benchmarking teniendo como piedra angular la estructura inicial del site.
Tras navegar todos los journeys posibles, identificamos la prioridad en re-estructurar el site y replantear especialmente dos secciones enteras (Escuela del Jamón y Nosotros). A esto se sumaron cambios en UI, jerarquización y distribución de elementos.
OBJETIVOS
Auditoría y rediseñado de la Web Pública de Navidul para mejorar índices en KPI y una optimizar la navegación y procesos de compra de usuarios tanto registrados como no registrados.
SOLUCIÓN
- Reestructuración de Arquitectura
- Optimización de Card y Valor de Marca
- Rediseño de UI a Look n Feel más elegante
- Reforzado de SEO
CRAFT
- Mobile First
- SEO y enfoque de negocio
- Escalabilidad
- Importancia visual que pide este producto
- Figma
- Miro
- Notion
- Adobe After Effects
PROPUESTAS
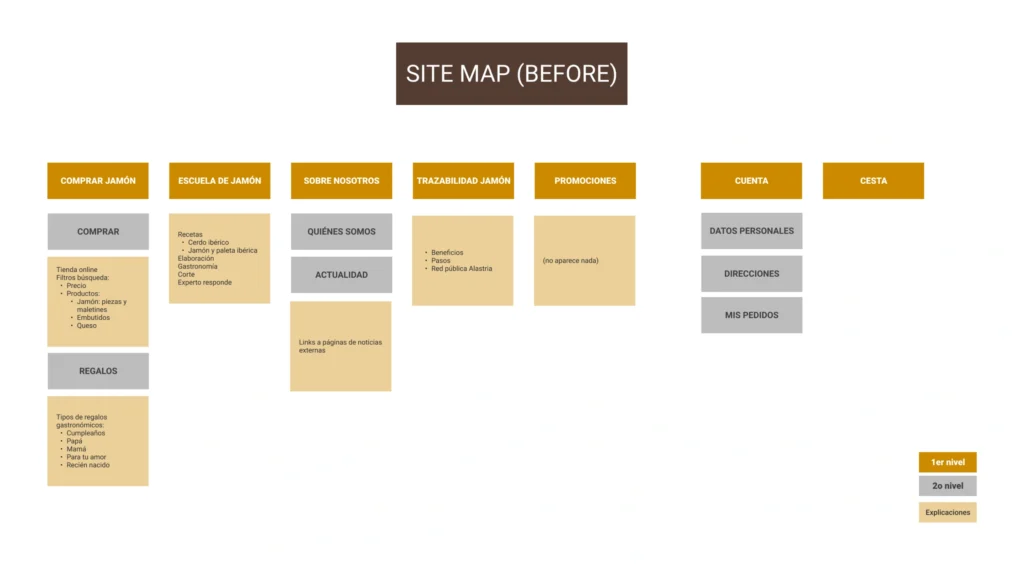
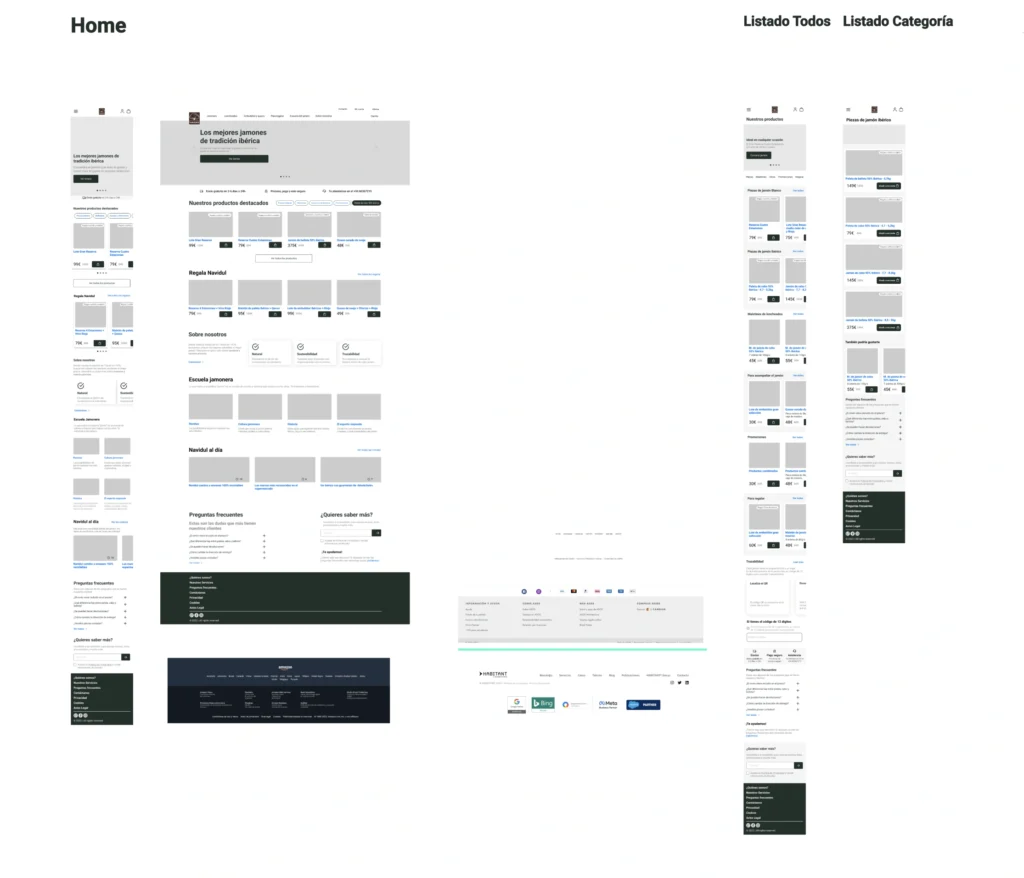
Re-estructuración
Inicialmente, el contenido de Producto, ValorAñadido y/o Compra tenian igual peso y jerarquía, dando pie a confusiones y PainPoints. Lo solucionamos dividiendo claramente los tres campos y añadiéndoles profundidad.
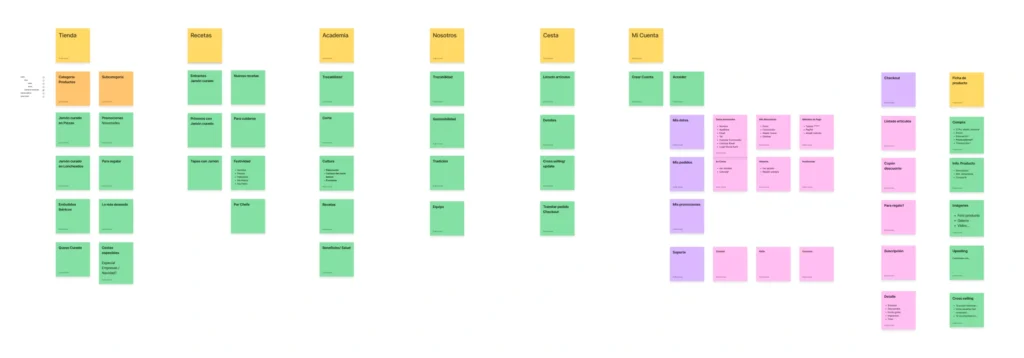
Así quedaban definidos los “capítulos” del libro, pero interconectados y con CTAs de compra omnipresentes.
· Producto
· Comunicación y “qualitatives” de valor añadido
· Espacio User y gestiones
· Legal
De esta forma logramos un cuerpo sólido con una navegación fluida y centrada.
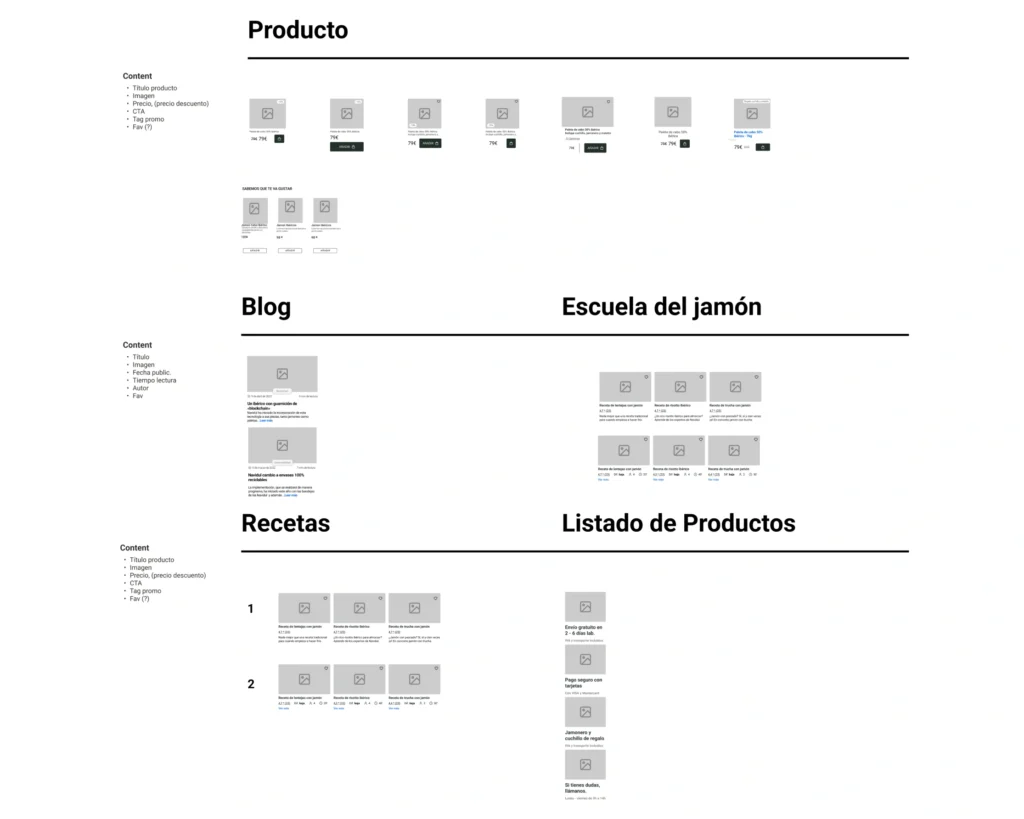
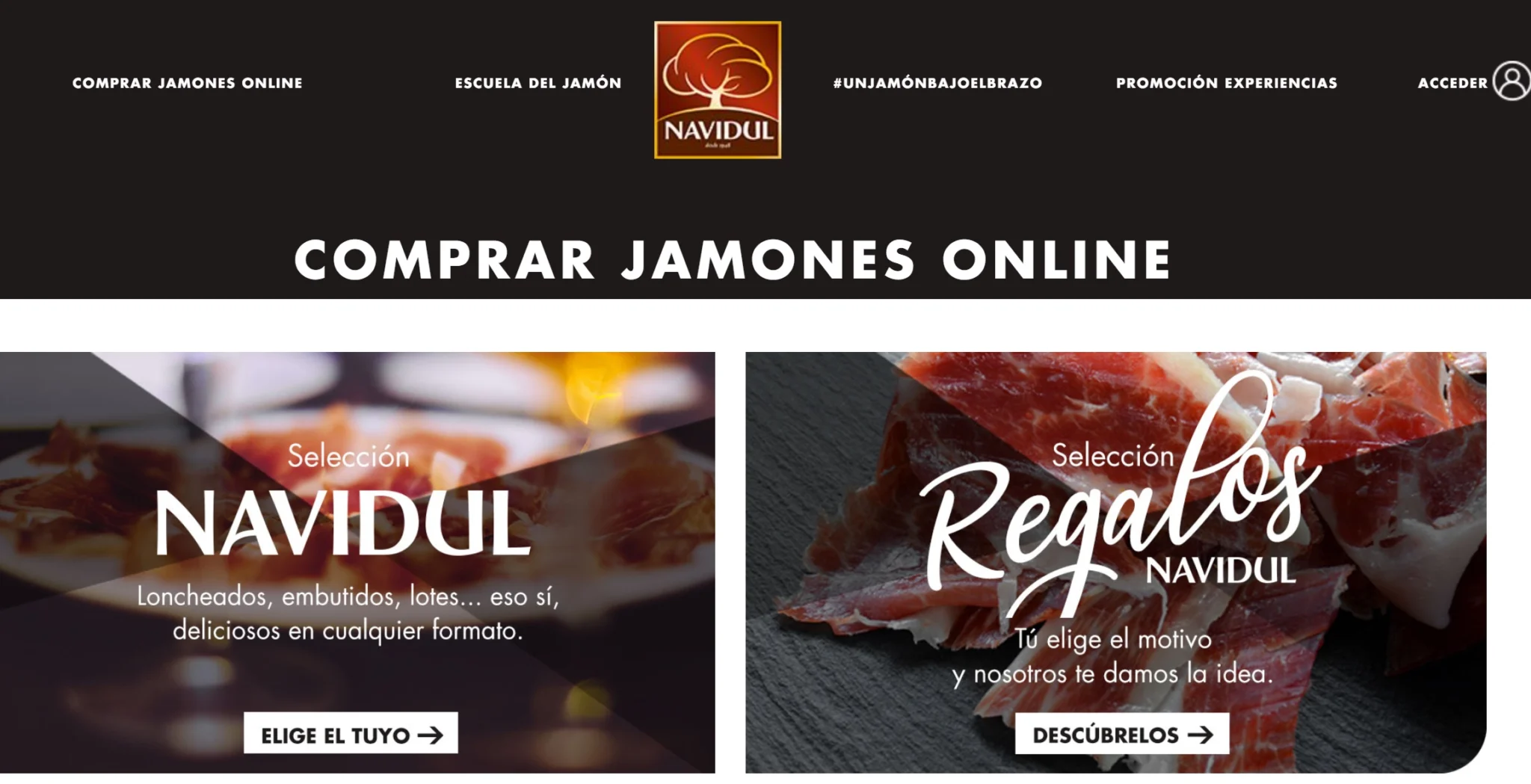
Look n Feel & Indexación
Es un e-commerce de pocos productos y hablamos de jamón, así que quisimos mejorar la UI y el SEO. Referentes como Enrique Tomás o Harrods nos ayudaron a ver que la web se prestaba a una mejora importante, así que elevamos visualmente la categoría del producto, aunque manteniéndolo accesible y siempre escalable.
Además, estas mejoras en UX y UI nos permitieron poder optimizar la distribución y tipo de copywriting, lo que mejoraba el SEO y el posicionamiento web.
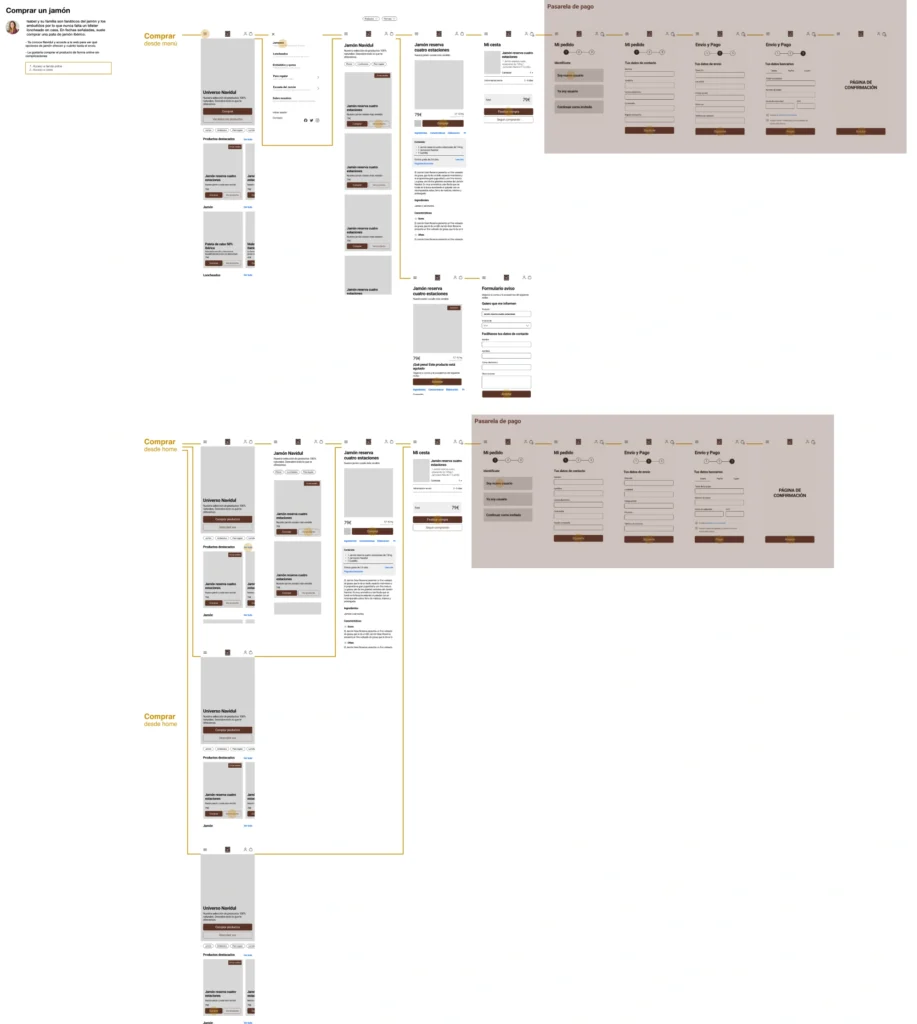
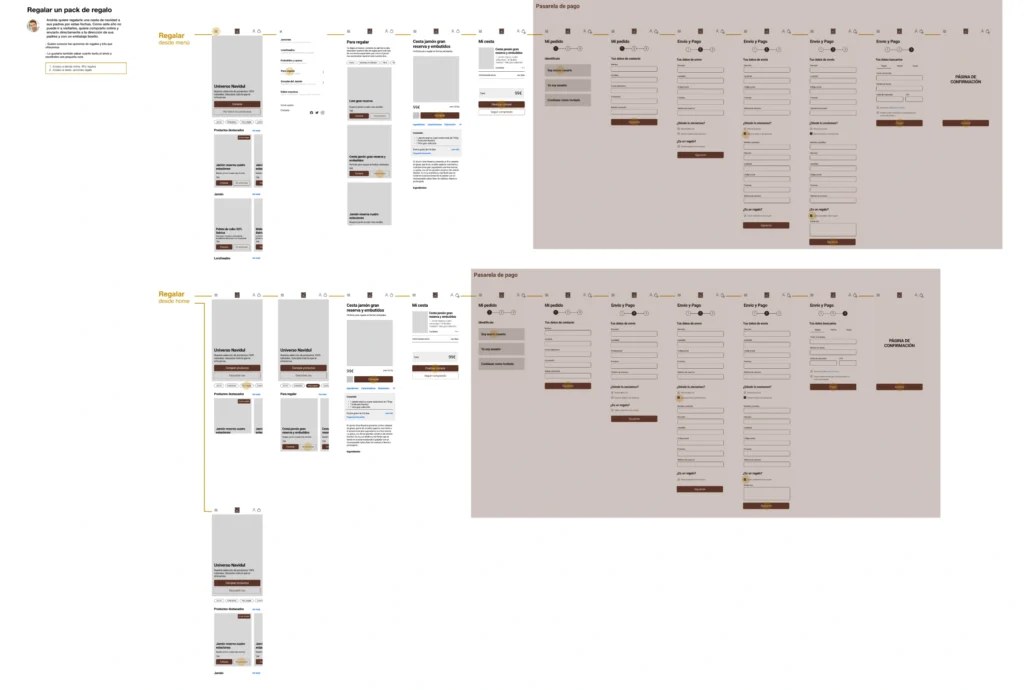
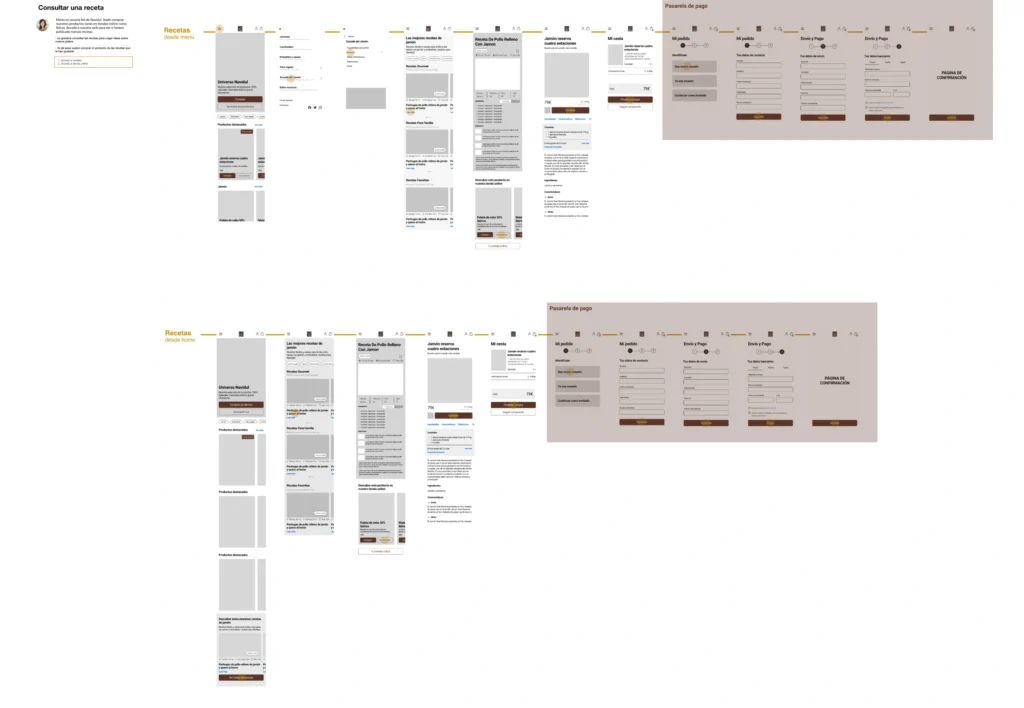
PROTOTYPING
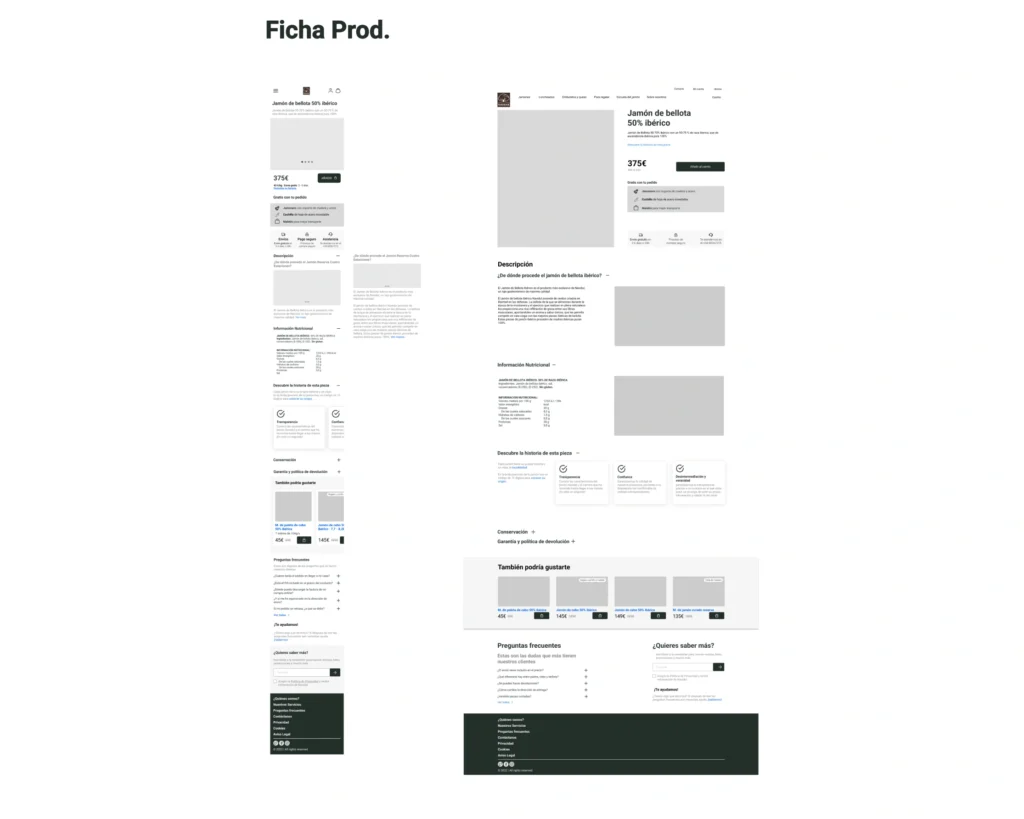
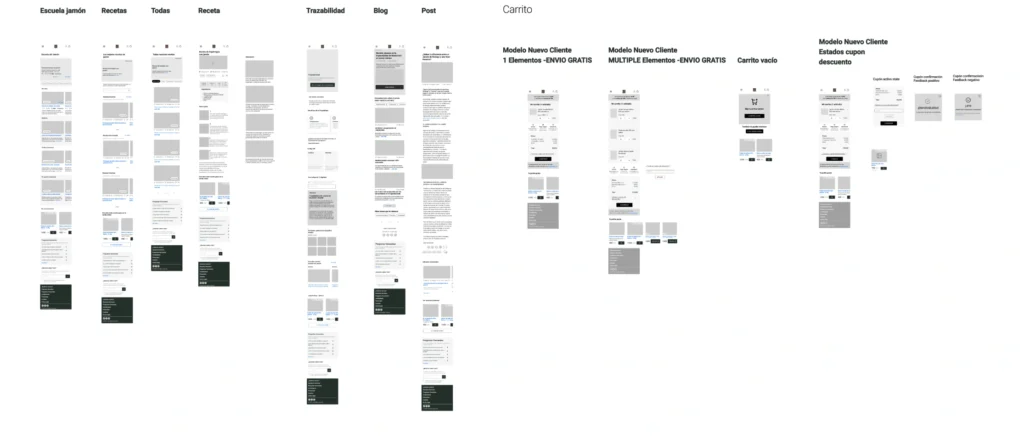
Para sentar buenas bases de escalabilidad, decidimos prototipar en clave MobileFirst.
Algunos detalles:
Elegimos hacer las cards lo más sencillas posibles y crear aparte fichas técnicas. Y dentro de cada una de esas fichas técnicas, añadíamos el Proceso de Producción. Esta tácnica permitió agilizar el journey, especificar bien todas las características, unir contenido, crear valor añadido y sumar al SEO.
Tras unas cuantas pruebas, pudimos tener una vista aérea de cómo respondería. Podíamos empezar a prototipar de forma integral y evaluar Modelos de Navegación.
CONCLUSIONES
Un e-commerce tiene sus reglas, pero si es de alimentación es una criatura totalmente distinta. En términos UX, UI y SEO.
Este re-enfoque al nuevo formato aporta una flexible solidez que relaja al usuario y genera una seguridad que fomenta la interacción. También es frecuente en este tipo de productos (jamones, vinos, incluso joyería) así que referentes nunca faltarán.
Future Whishlist: UserTesting para calibrar la carga cognitiva al Sistema de Diseño, estudiar a fondo las posibilidades de Cross Selling en el tramo de compra.