Colaboraciones
CONSULTORÍA UX Y PROYECTOS PUNTUALES

METEOMATICS
Con sede en St. Gallen, Suiza, Meteomatics es uno de los líderes mundiales en recopilación y análisis de datos meteorológicos.
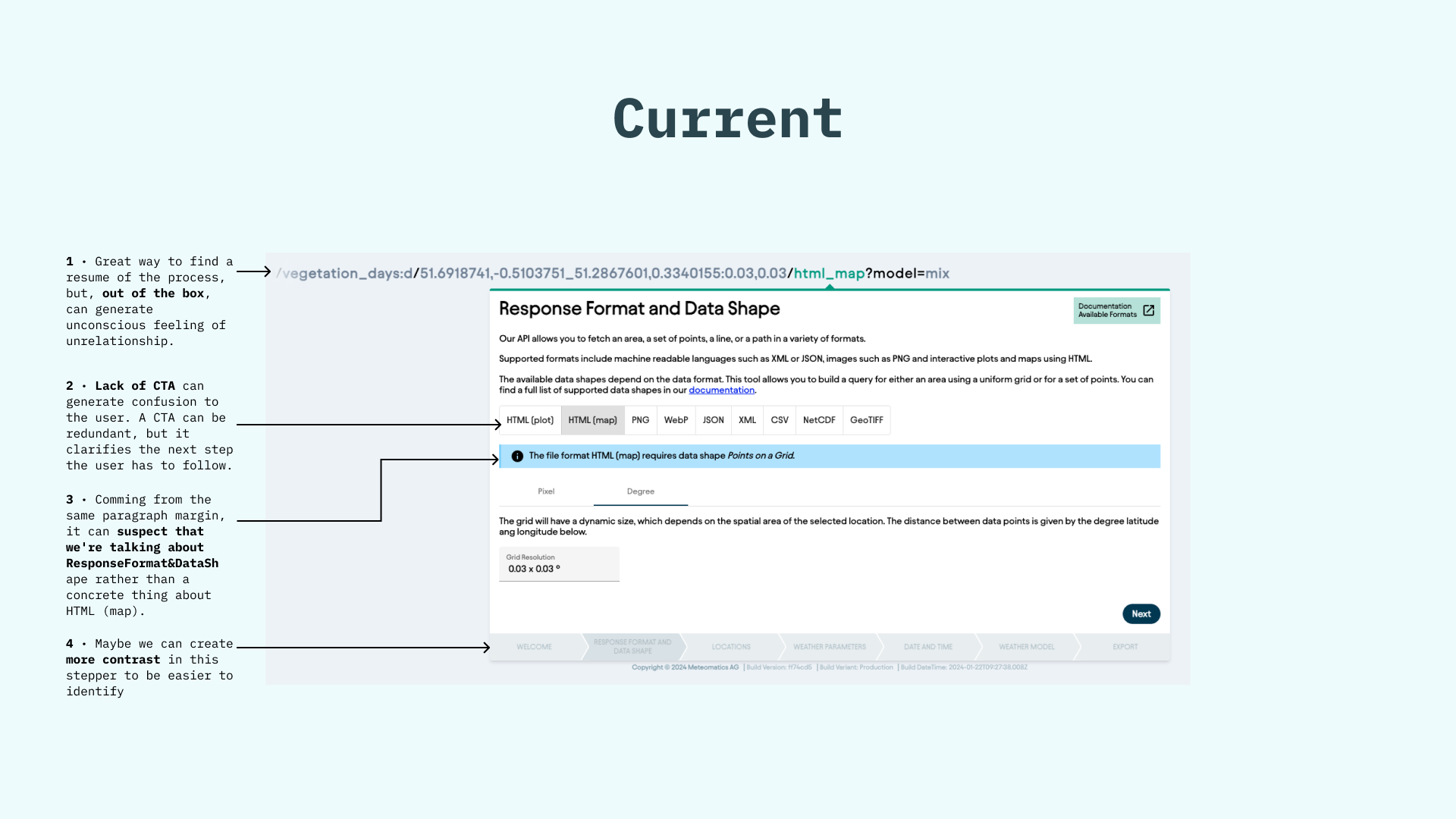
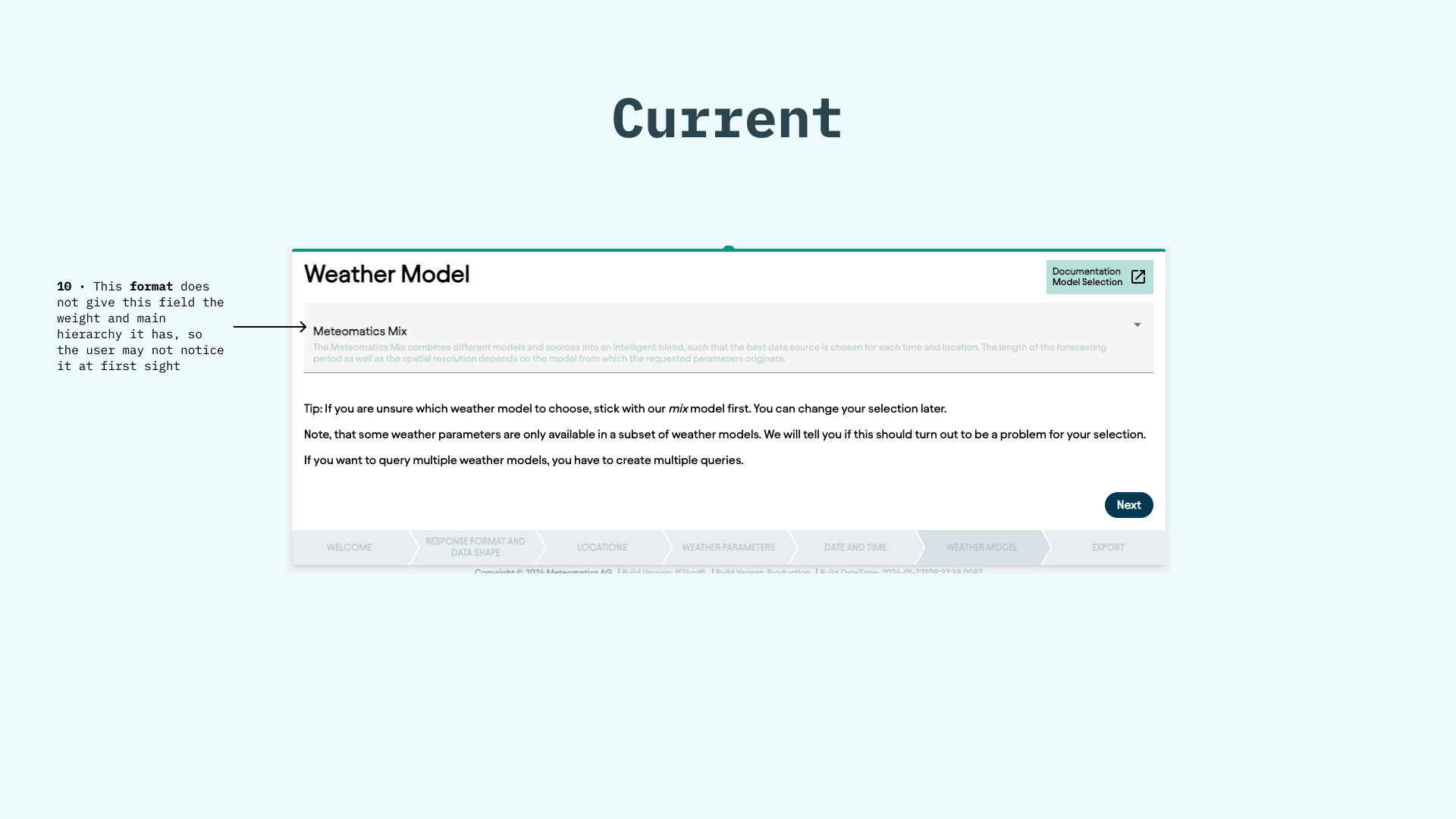
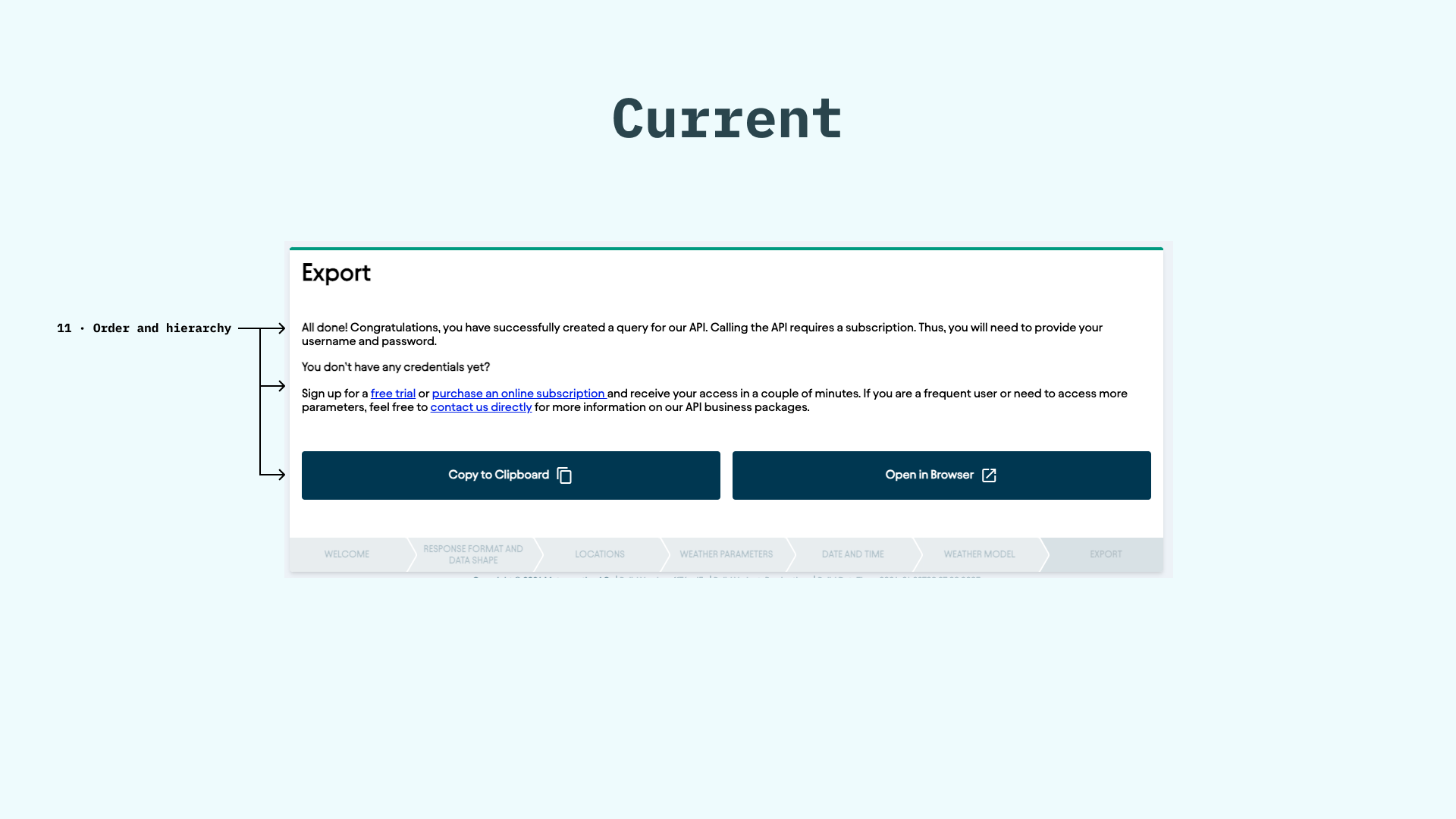
Una de sus herramientas más esenciales requiere un flujo de formularios para procesar resultados. La consultoría consistió en una auditoría express, una lista de mejoras fundadas y wireframes.
Análisis
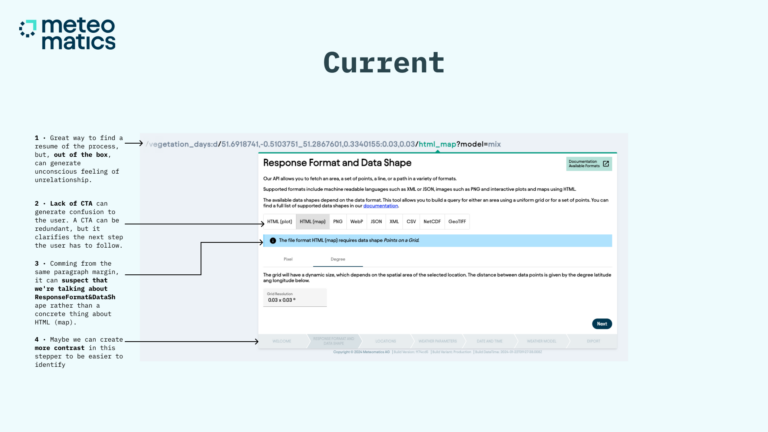
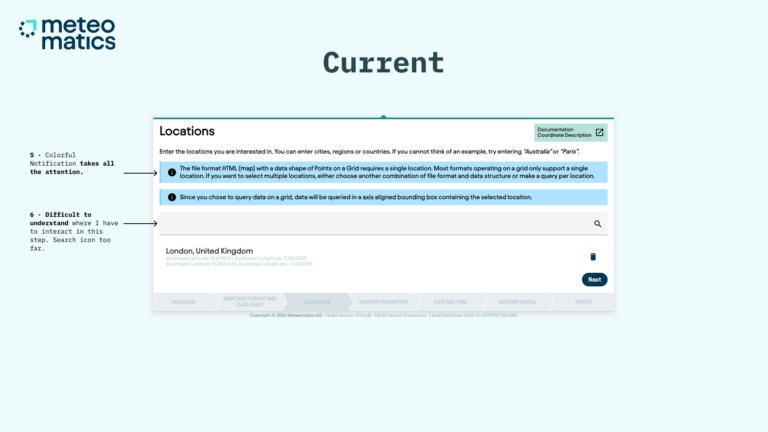
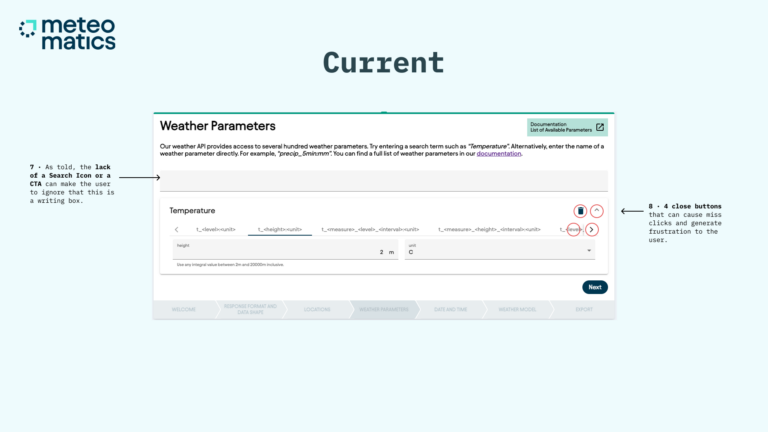
Tras una rápida revisón Heurística y Gesltalt, los hallazgos afectaban casi totalmente a jerarquización de elementos y coerencias de sistema de diseño.
Asi mismo, también se prestaba a una mejora en guías de usuario y CTA para hacer un journey más intuitivo y lineal.
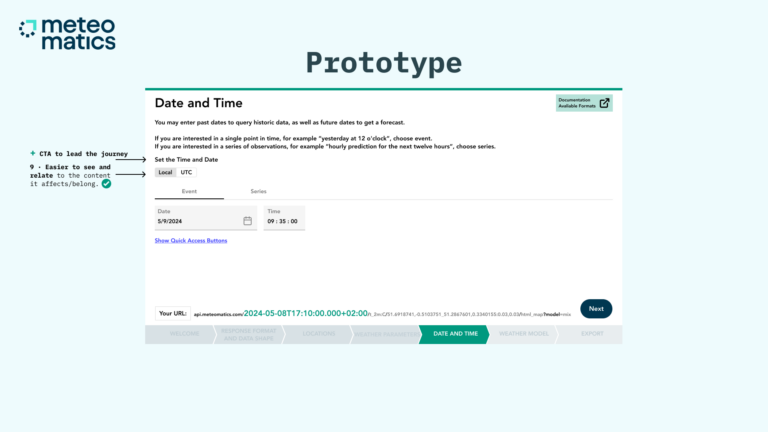
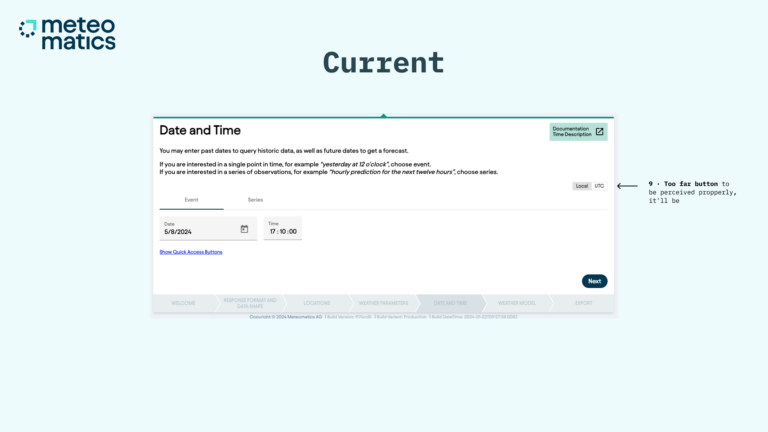
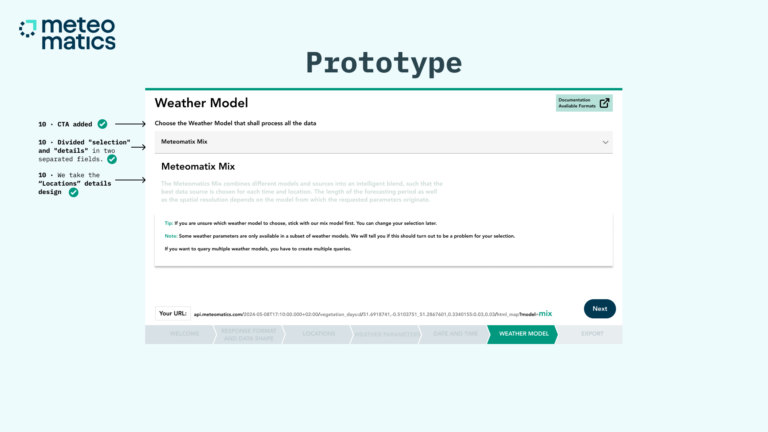
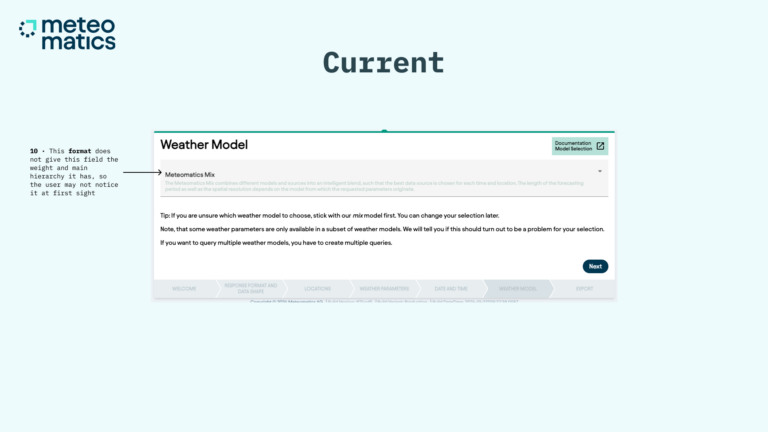
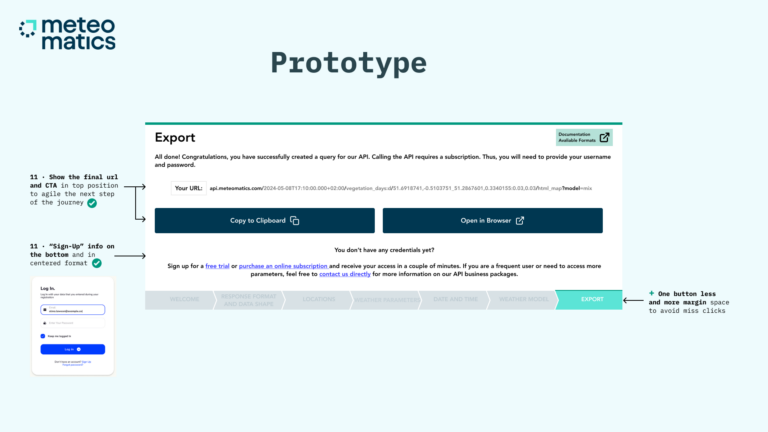
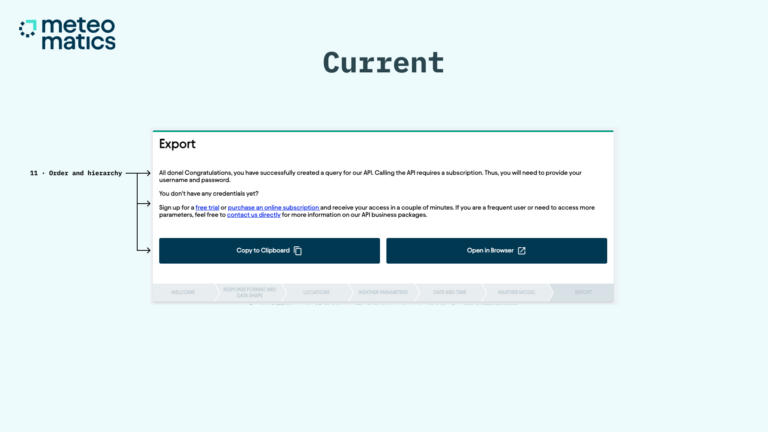
Wireframes
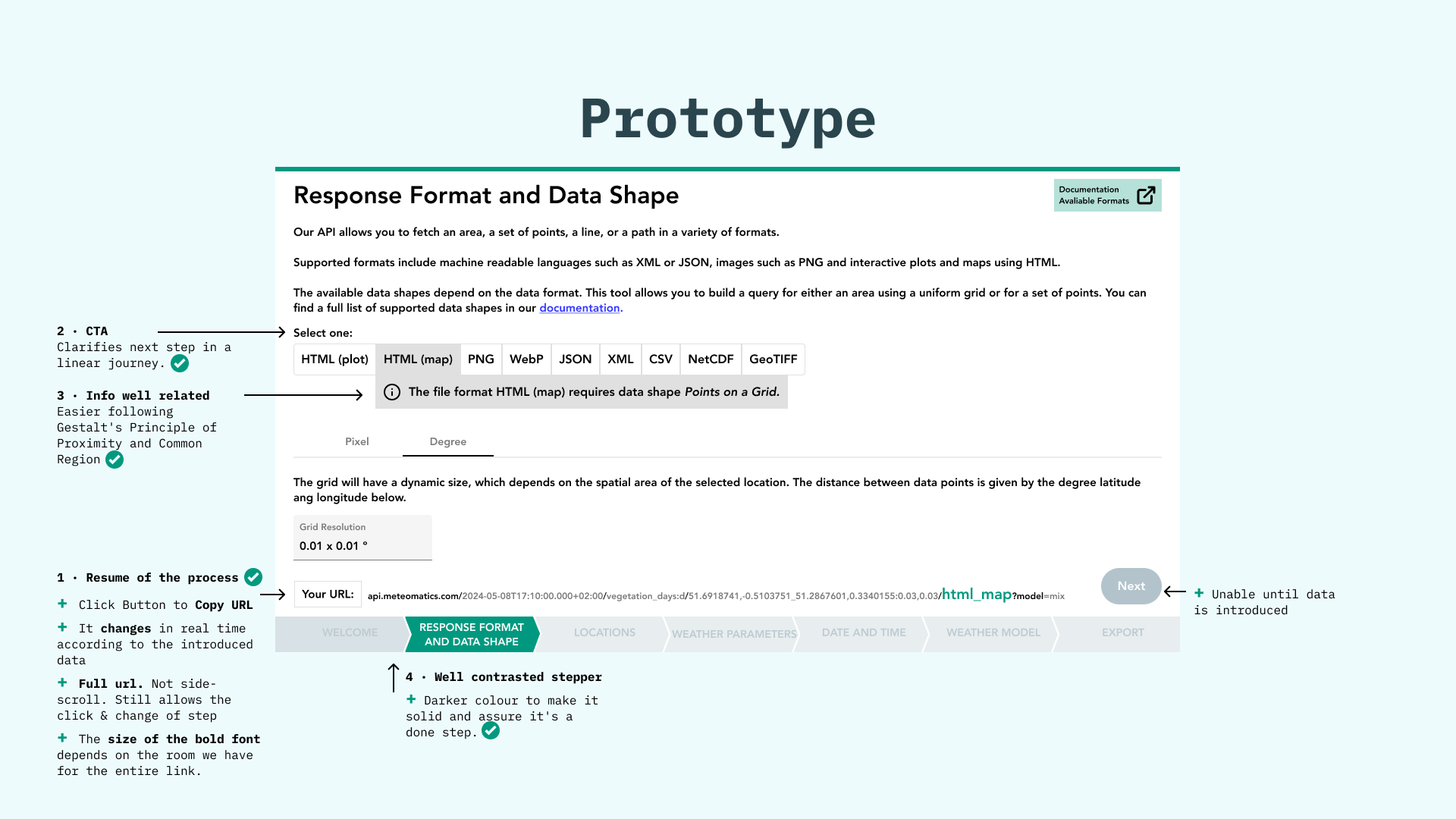
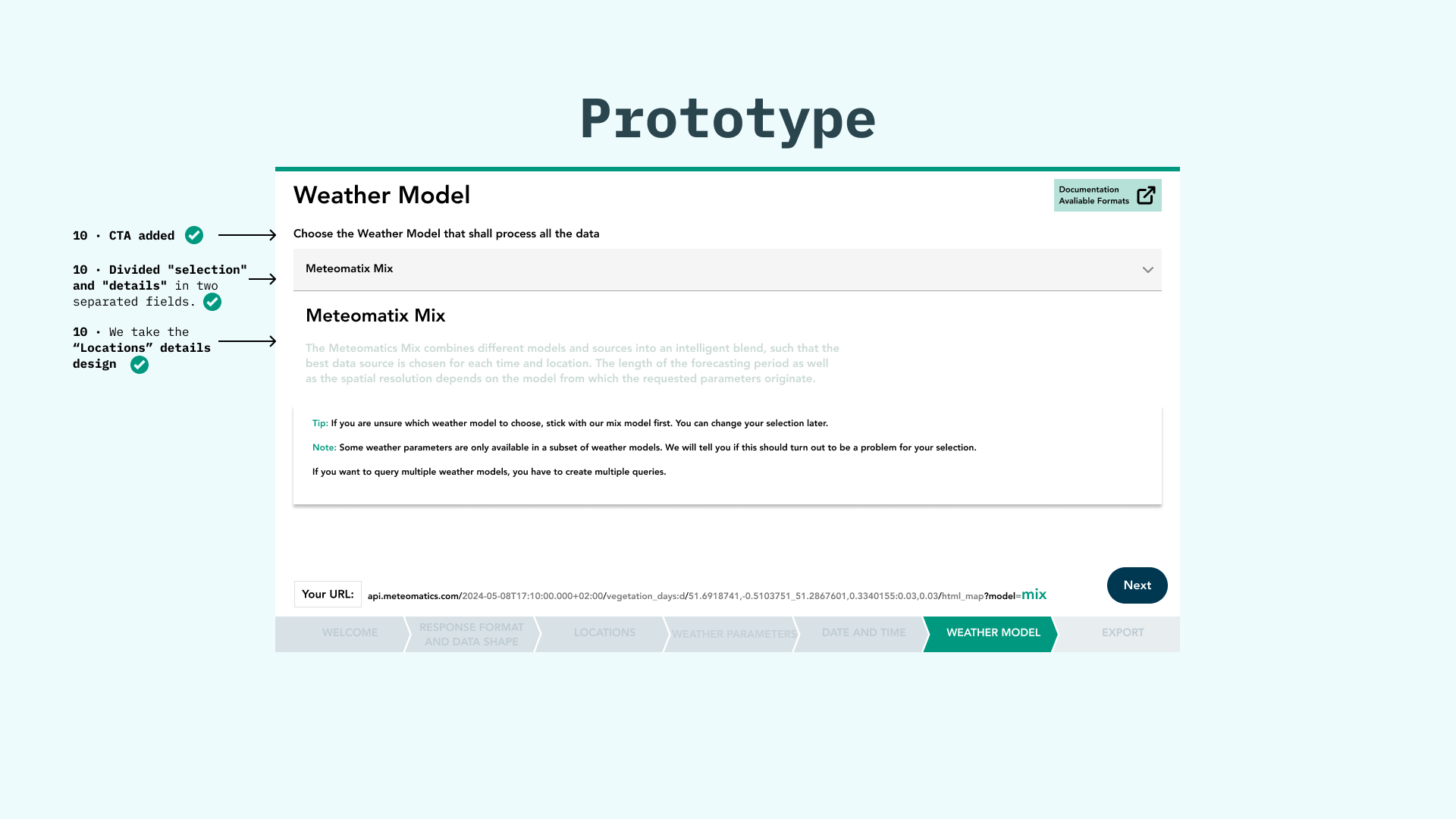
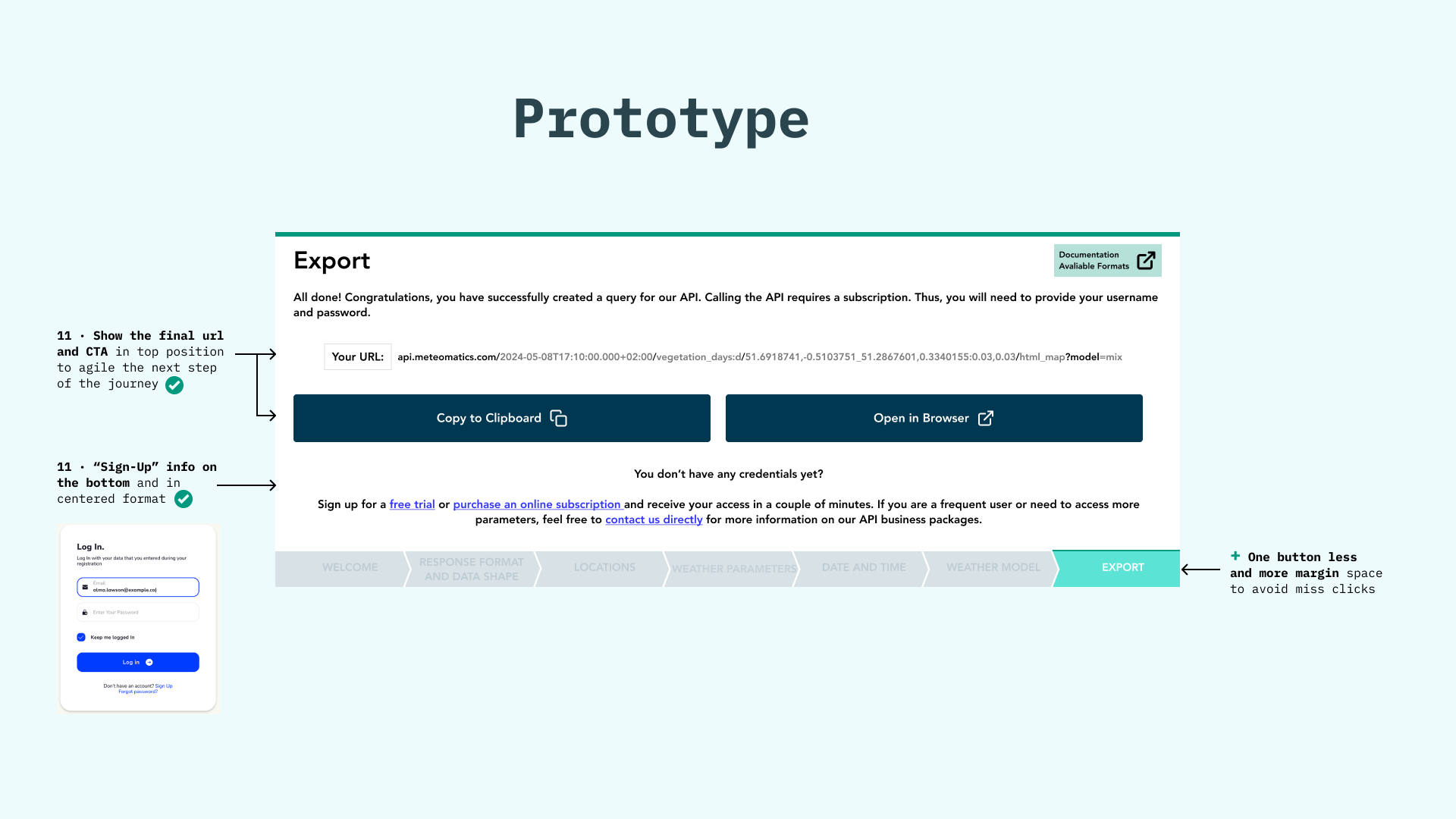
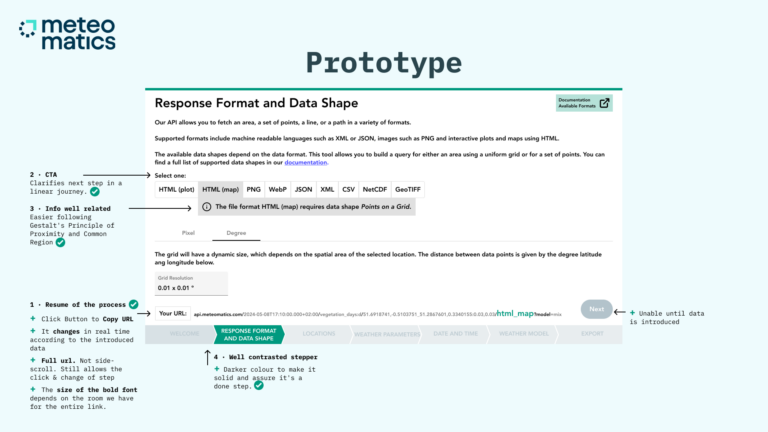
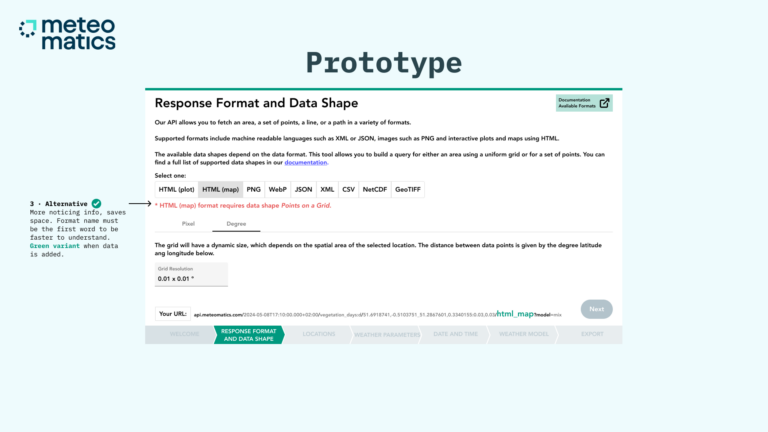
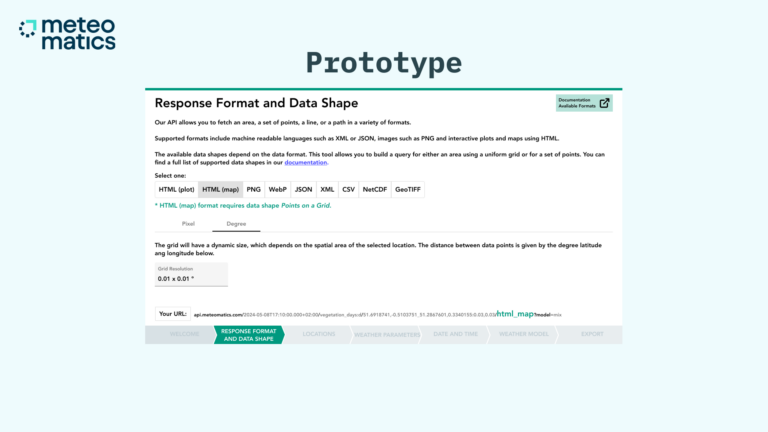
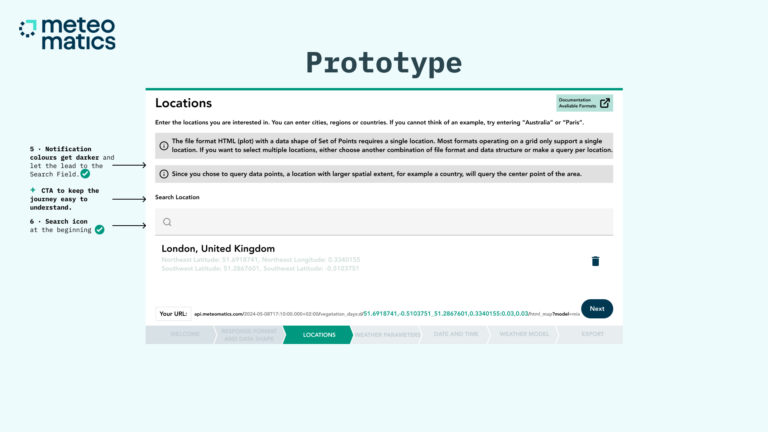
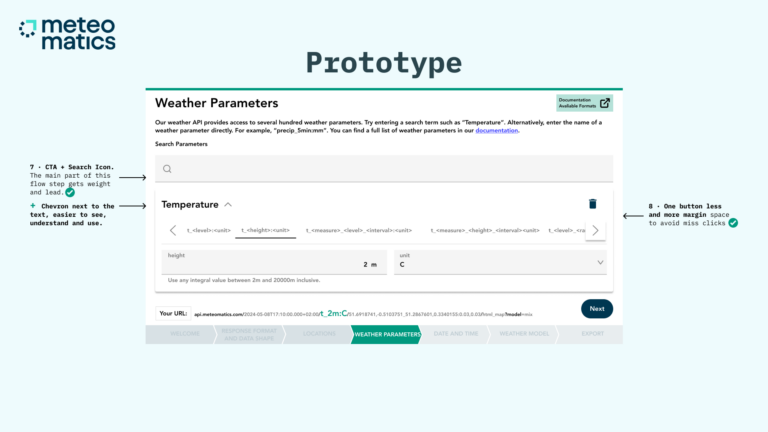
Replicamos en Figma todas las pantallas y nos aseguramos de abordar cada bache y de implementar el proceso.
Comparando con las imágenes anteriores, queda claro que había que abordar la presencia de elementos que distraían, la falta de guías o refuerzos de jerarquización entre otros.
El resultado final fué un journey mucho más intuitivo, con menos distracciones y más consistencia. Puedes ver el archivo de Figma completo y «raw» aquí.
Pitch
A continuación, presentación enviada:

KAVEHOME
KaveHome es uno de los estudios de interiorismo més punteros de la actualidad y siguen creciendo. Cuando te invitan a sus instalaciones comprendes que trabajan constantemente para equilibrar la integridad de su diseño ecommerce tanto como la de sus muebles. Su ambición era elevar un escalón más su diseño digital y solicitaron 3 encargos express.
1 · Consultoría de priorización para mejorar el Área Cliente.
2 · Evaluación Heurísticas.
3 · Auditoría y propuesta de re-ajustes de Páginas de Producto.
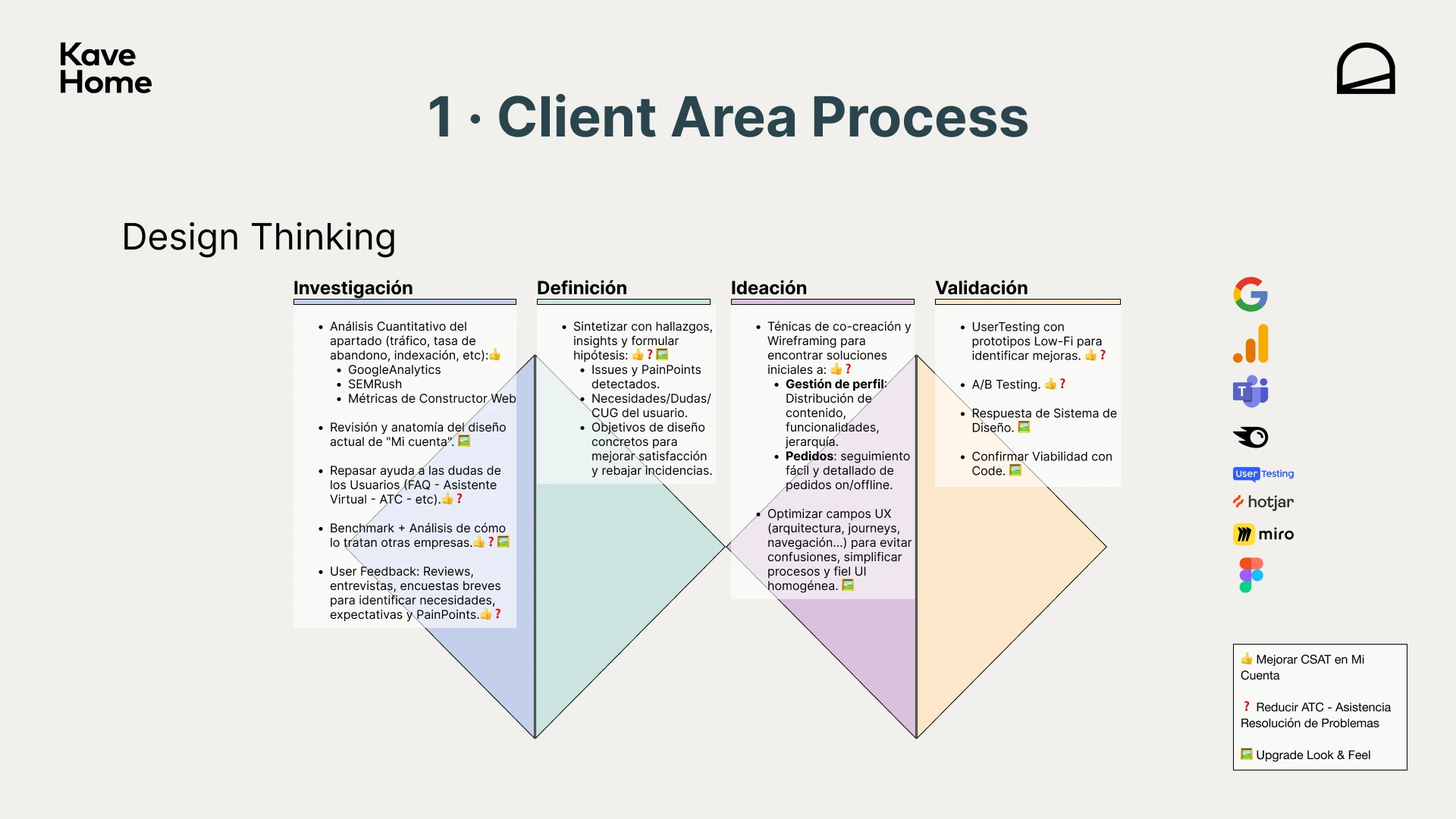
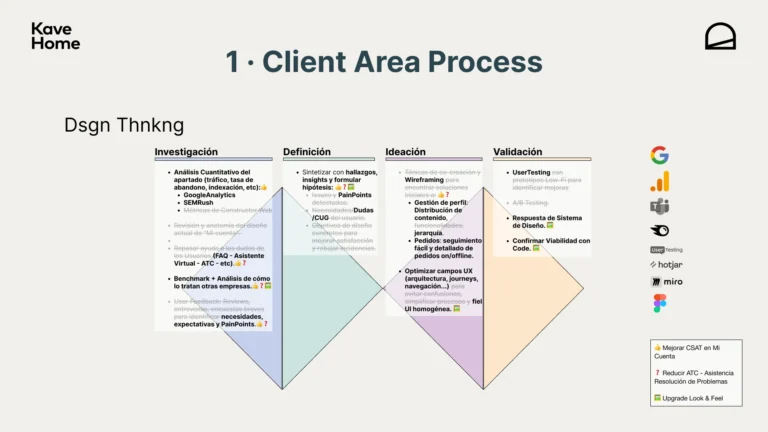
PRIORIZACIÓN
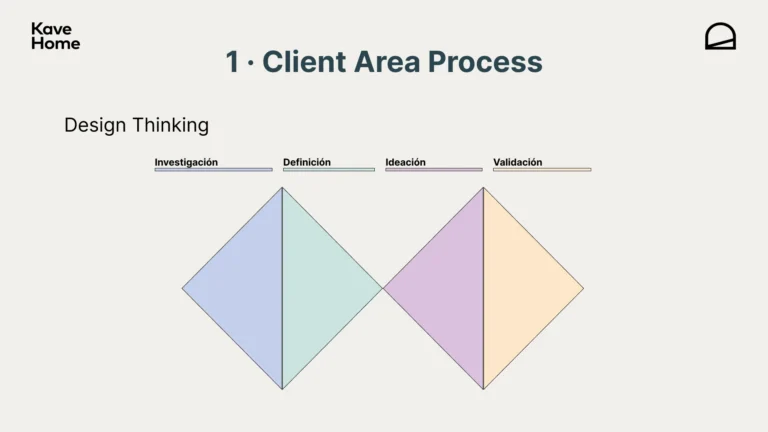
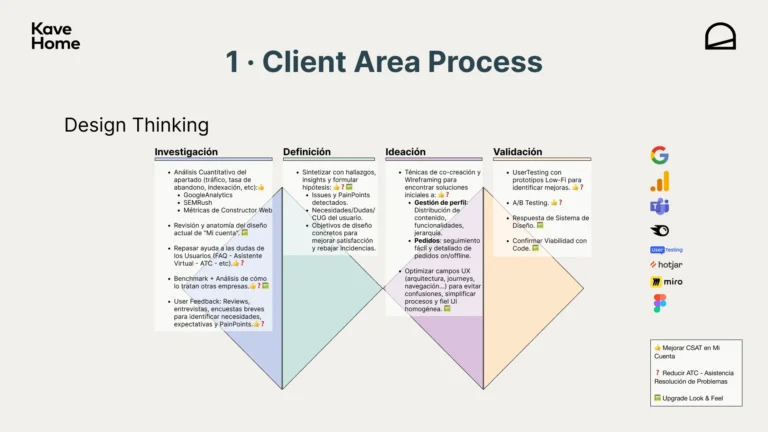
KaveHome enfatizó que no quería sesgar el encargo con sus astuales políticas de priorización. Eso llevó a un punto de partida más conservado, por lo que se optó por la siempre segura estratégia del DobleRombo, básica en DesignThinking y válida muchas metodologías Agile.
Teniendo en cuenta los 3 objetivos, se preparó un plan táctico de Investigación, Definición, Ideación y Validación exponiendo las mejores herramientas para ello. Sirvió para mostrar la ruta integran, pero como suele pasar, el tiempo y los recursos se reajustan, de modo que la propuesta final fué una versión optimizada que igualmente abordaba todos los objetivos.
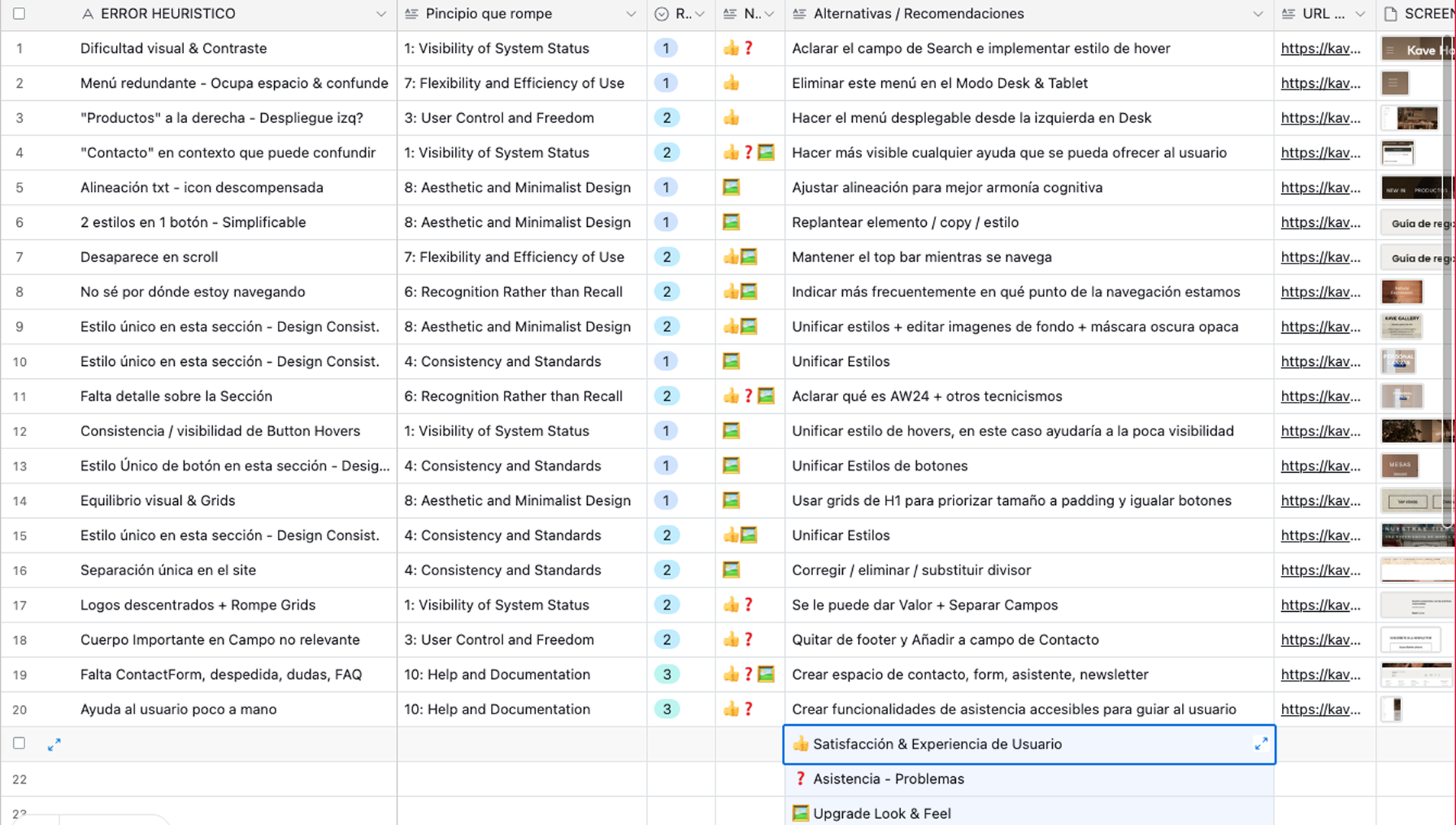
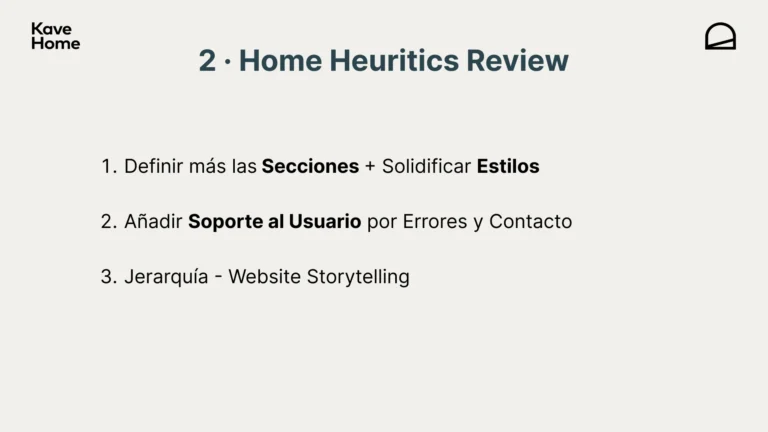
HEURÍSTICAS
Nos centramos en la Home y usamos como eje los 3 objetivos anteriores, que también resultaban válidos para esta ocasión:
A · Mejorar CSAT del usuario.
B · Reducir ATC – Asistencia Resolución de Problemas.
C · Upgrade Look & Feel.
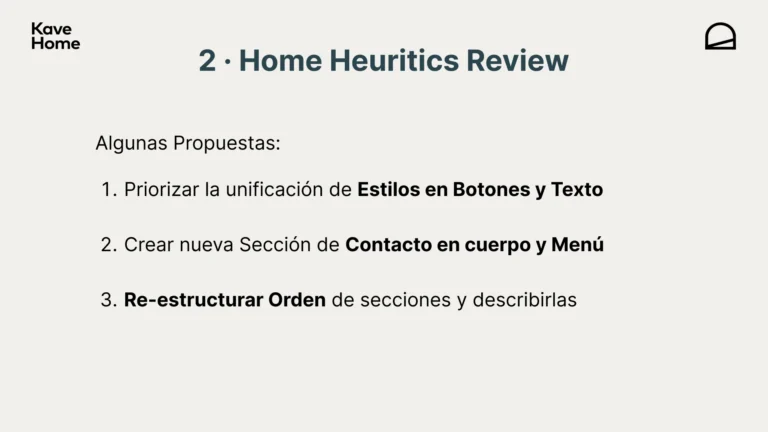
Las conclusiones se dejaron ver al notar una clara tendencia a homogeneizar en exceso secciones independientes, jerarquía y sobretodo, la Resolución de Problemas.
Como parte del proceso, implementamos soluciones de cada uno de los puntos en un prototipo de la misma HomePage y siempre respetando diseño original.
Para ver el Archivo Figma crudo y con anotaciones y tags, puedes ir aquí.
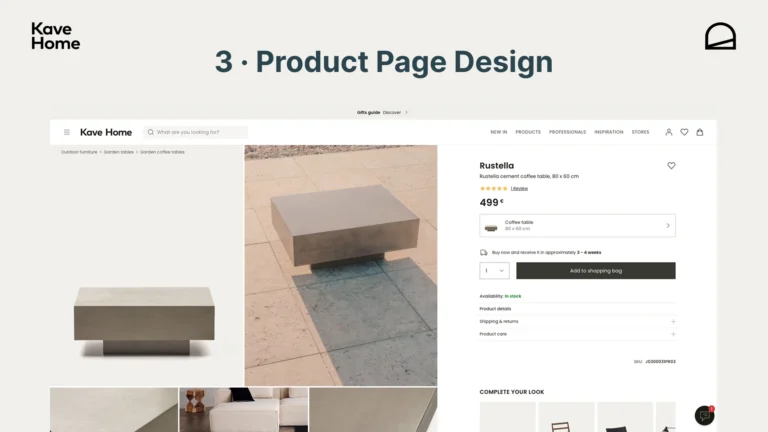
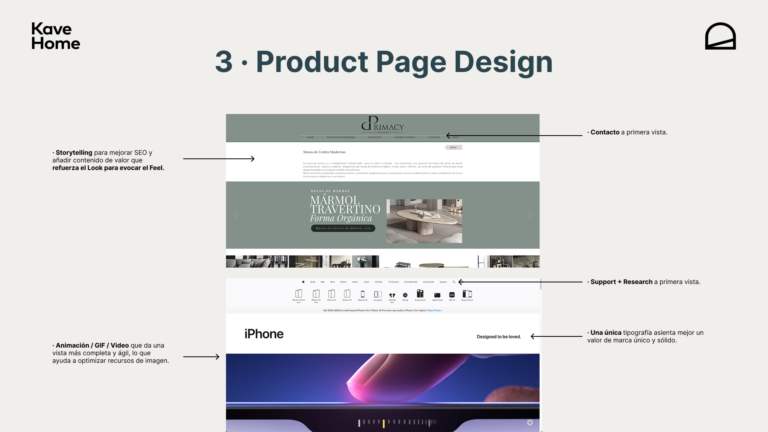
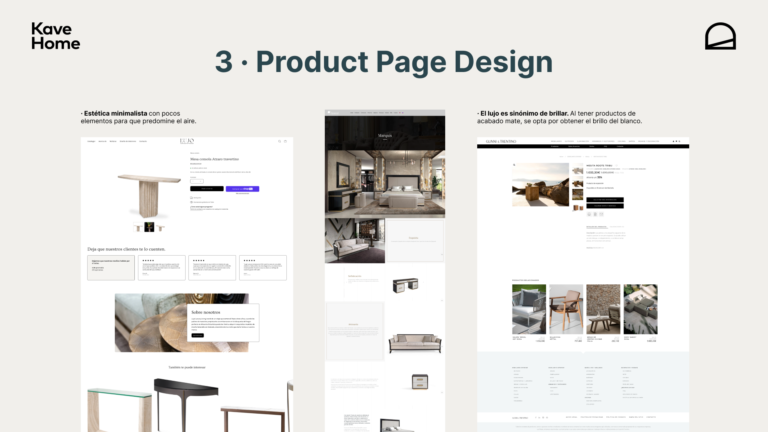
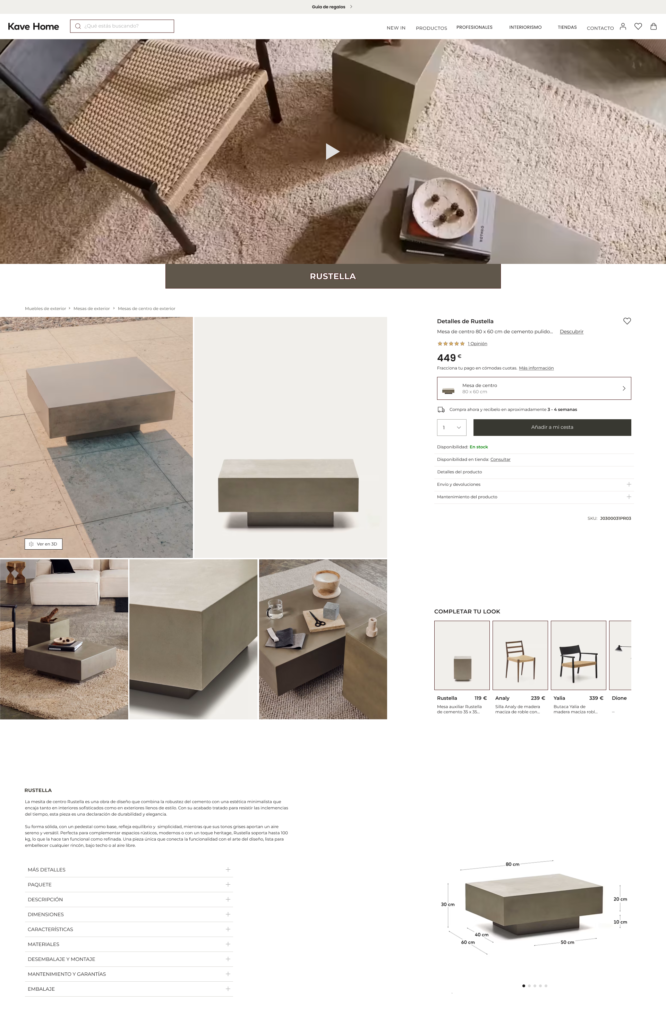
Product page design
El producto elegido es Rustella, una mesa de cemento de estilo casi brutalista que sirvió de inspiración para un header + CTA que reforzaba el aire minimalista del site. Asi mismo, se propusieron mejoras que casaban con las nuevas praxis y tendencias para 2025 y una apuesta de «Menos es Más» que también fuera realista a nivel de código. Por ejemplo:
- Priorizar la Resolución de Problemas con un menú reformulado y Formulario final.
- Ajustes de Tipografía y Color con mayor ratio de contraste & 60 – 30 – 10.
Grid más coherente con el Sistema de Diseño del site entero.
Añadir storytelling táctico al producto para mejorar valor de marca y SEO.
- Re-equilibrado de contenido (Relacionados, Brand, etc)

Pitch
Las propuestas y conclusiones coincidieron con las que KaveHome había barajado y la mayoría de las nuevas, se alineaban como la progresión lógica que podremos ver en su site próximamente.
A continuación, presentación enviada:

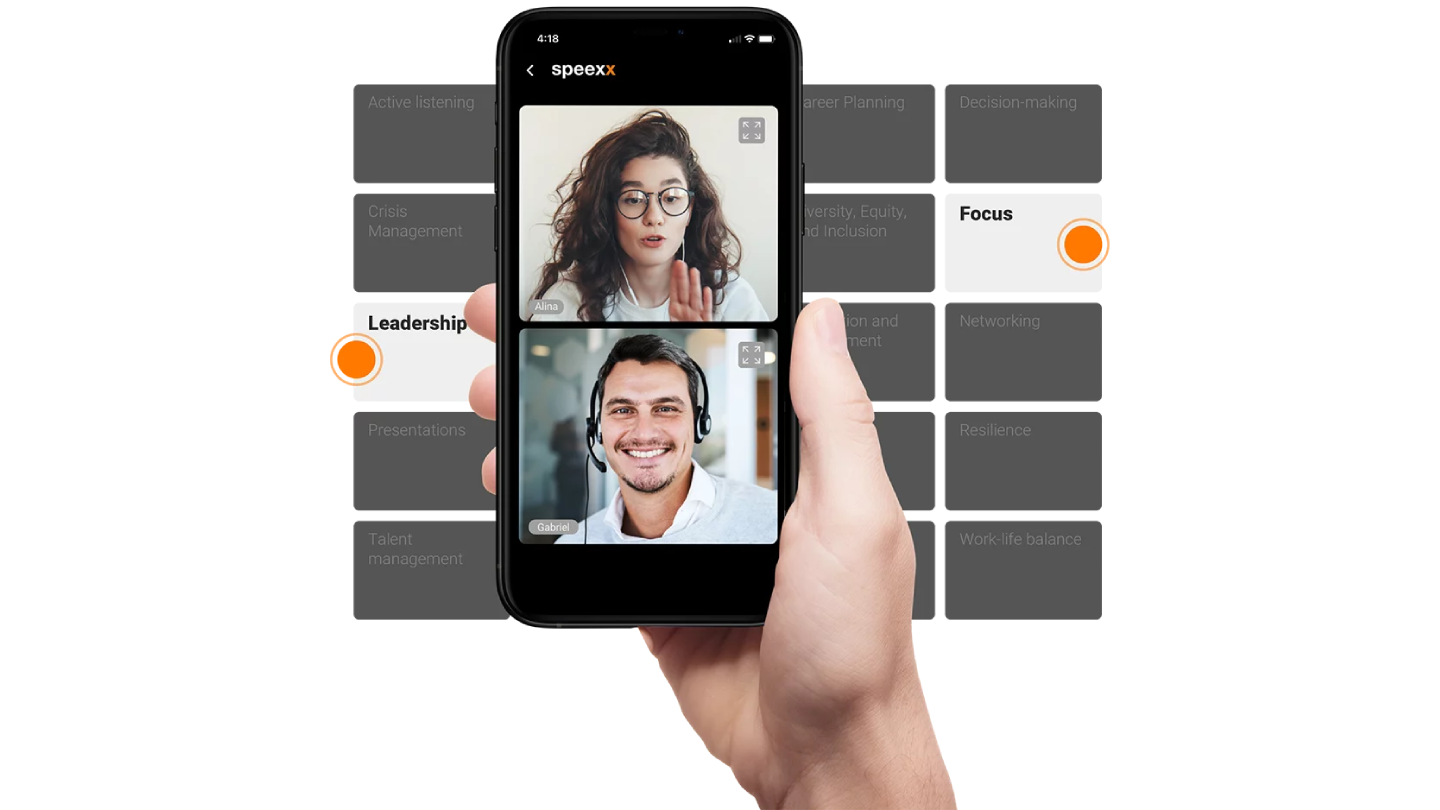
SPEEXX
Una de las Apps para dominar lenguaje e idiomas más punteras. Querían remodelar sobre su proceso de LogIn y había poco tiempo, por lo que se priorizó el UX por encima de la UI.
Analizamos el journey completo y lo reformulamos a una versión más completa, funcional y con algunos ajustes en Fundations. Y todo en 4 horas.
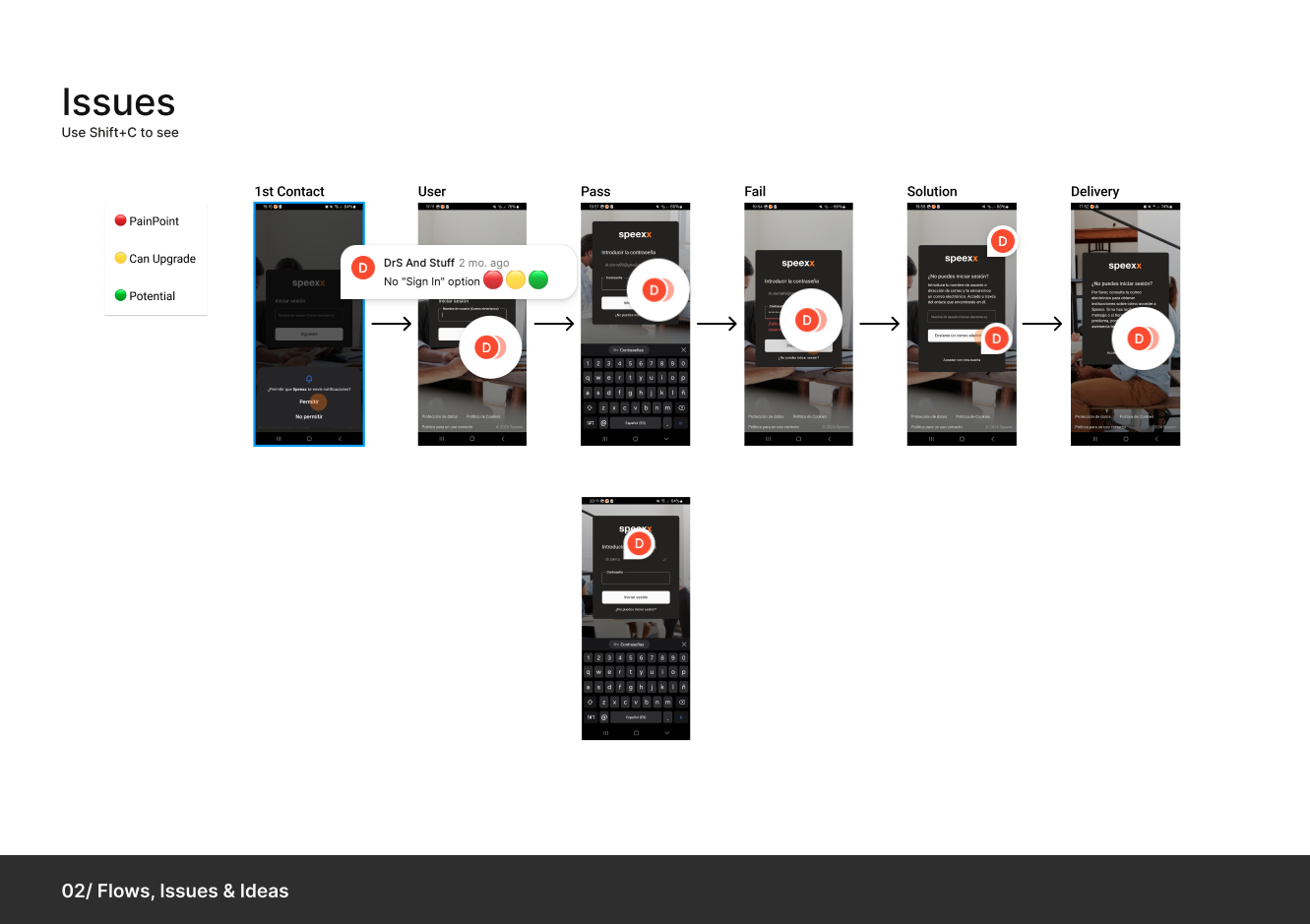
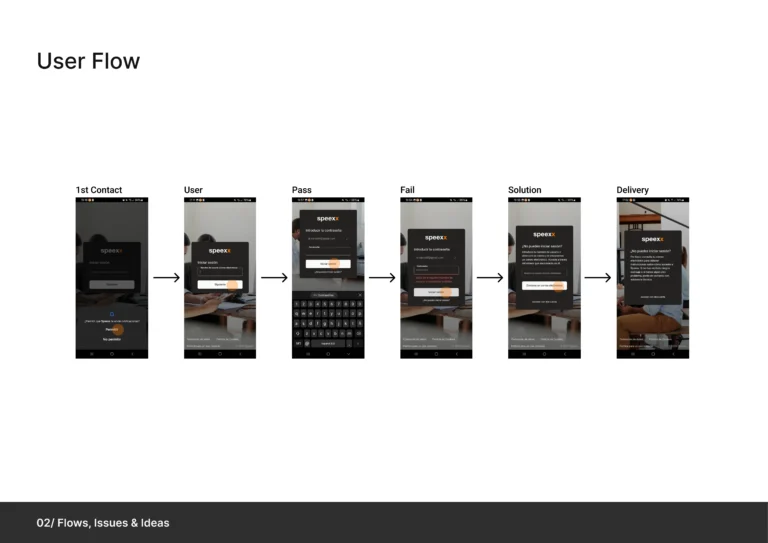
Análisis
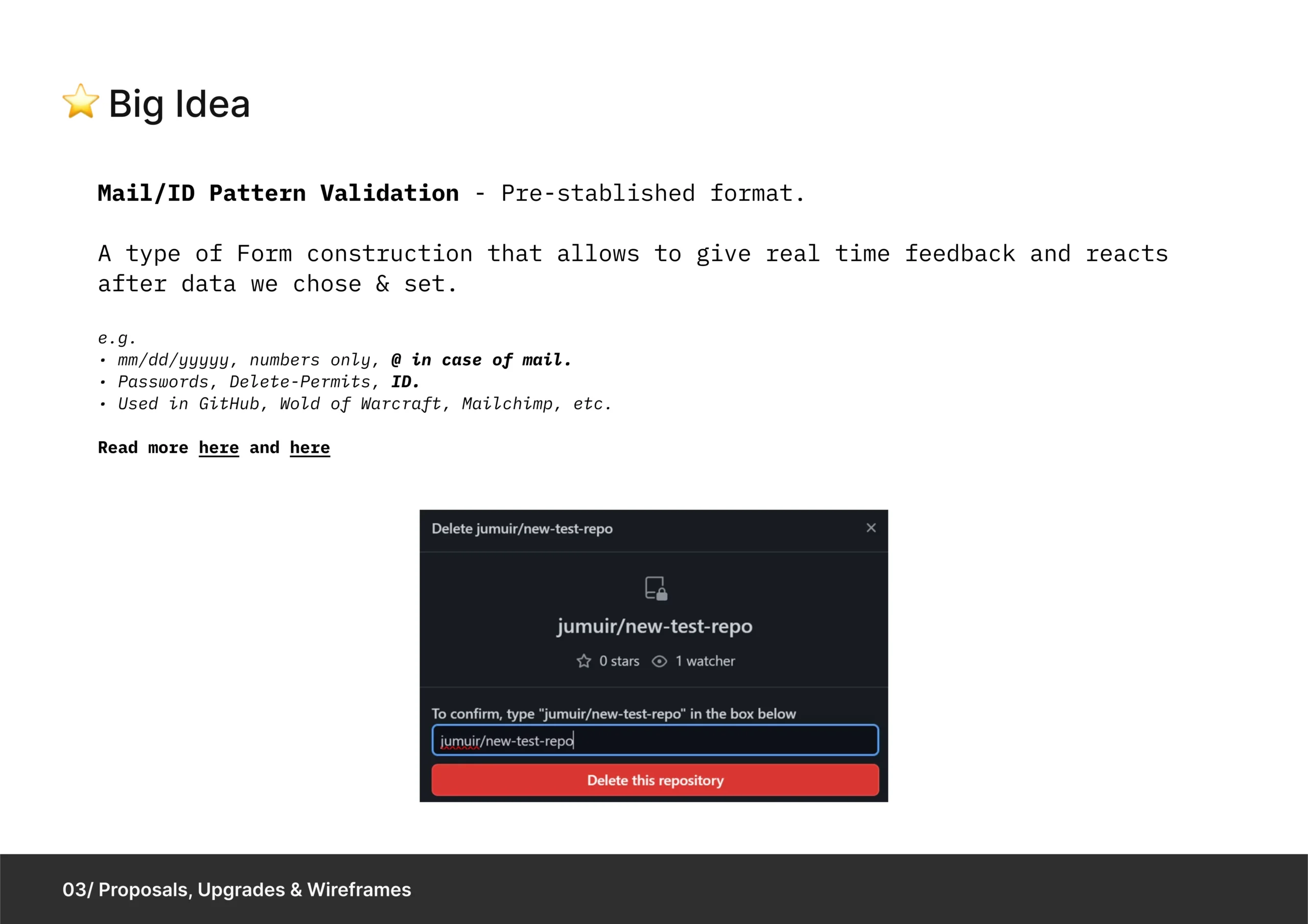
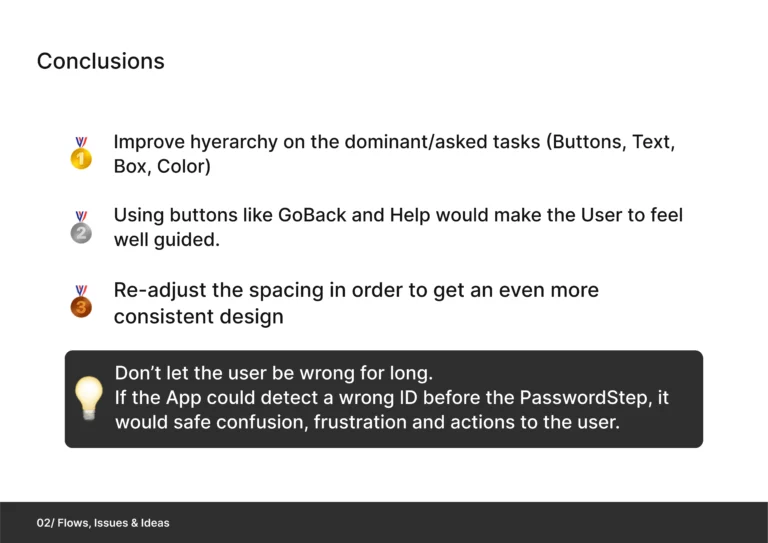
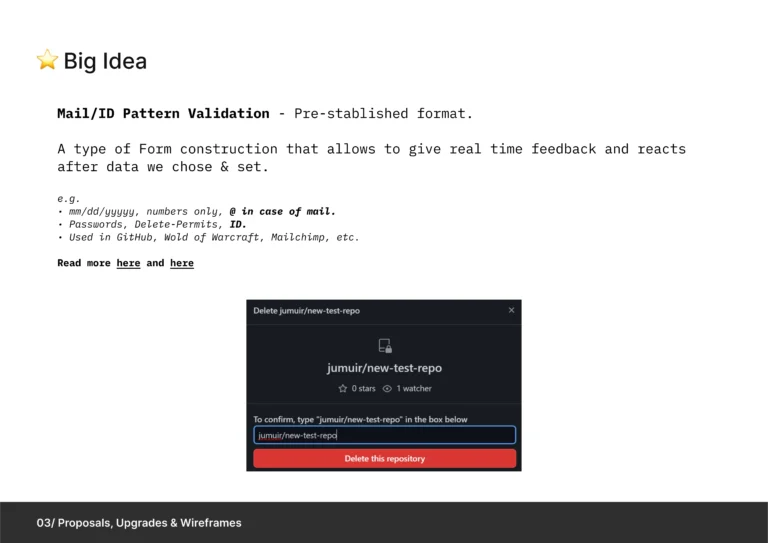
Dividimos los hallazgos en 3 campos que abordar y una Big Idea sobre la que vertebrar las actualizaciones y Buenas Prácticas.
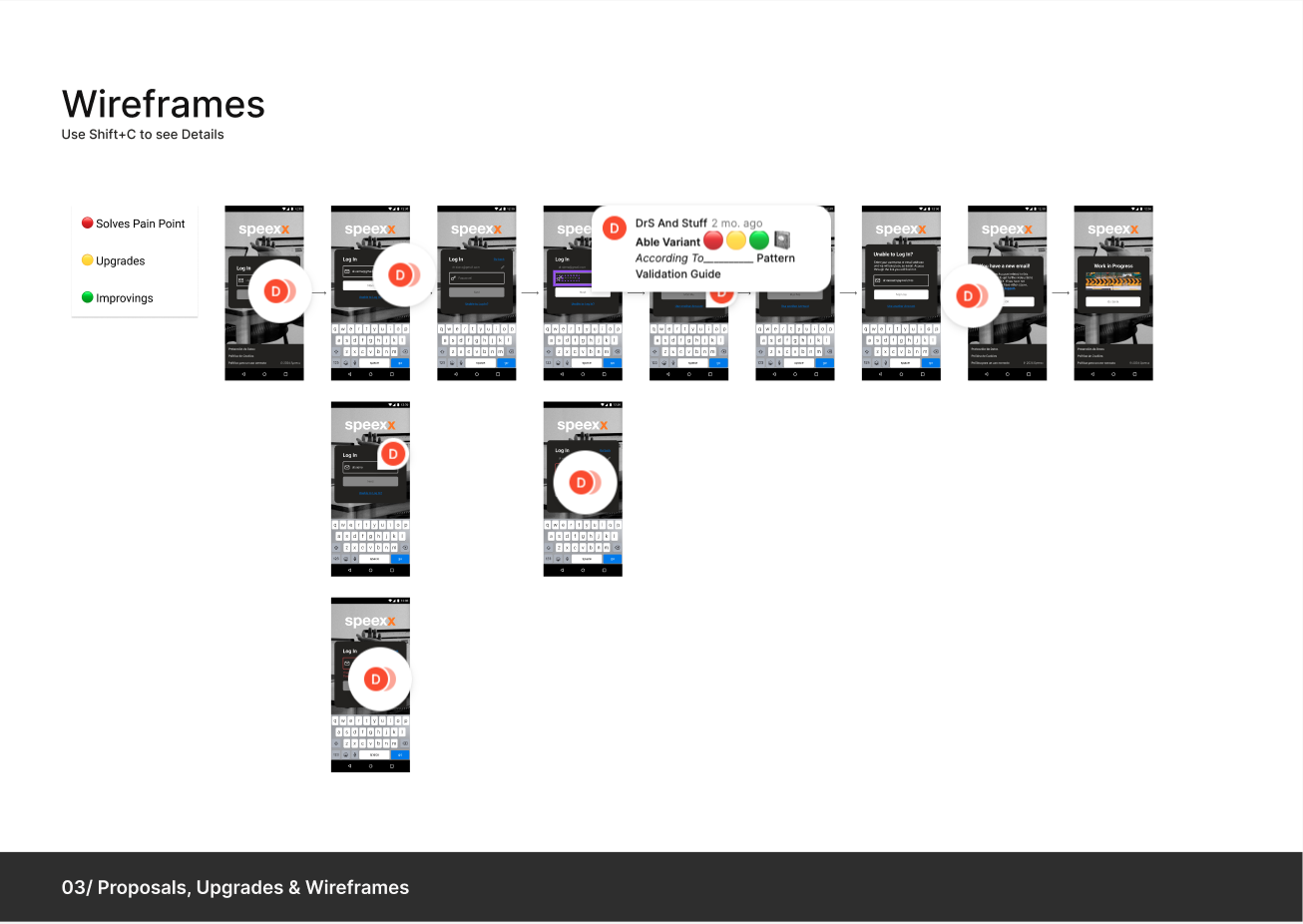
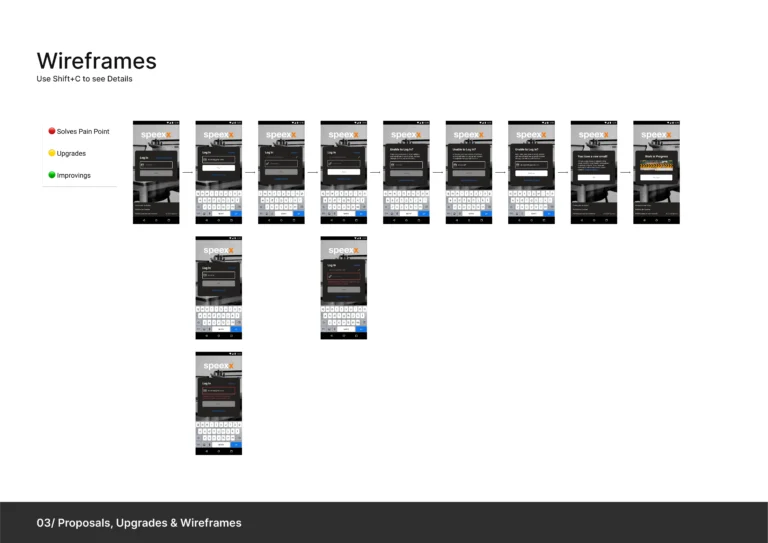
Wireframes
El resultado fueron mejoras en Distribución de Elementos, arreglos/eliminar PainPoints y DeadEnds y la implementación de un sistema de Pattern Validation que la identificación del usuario. Éste es el Prototype.
Para ver el Archivo Figma crudo y con todas las anotaciones, puedes ir aquí.
Prototype
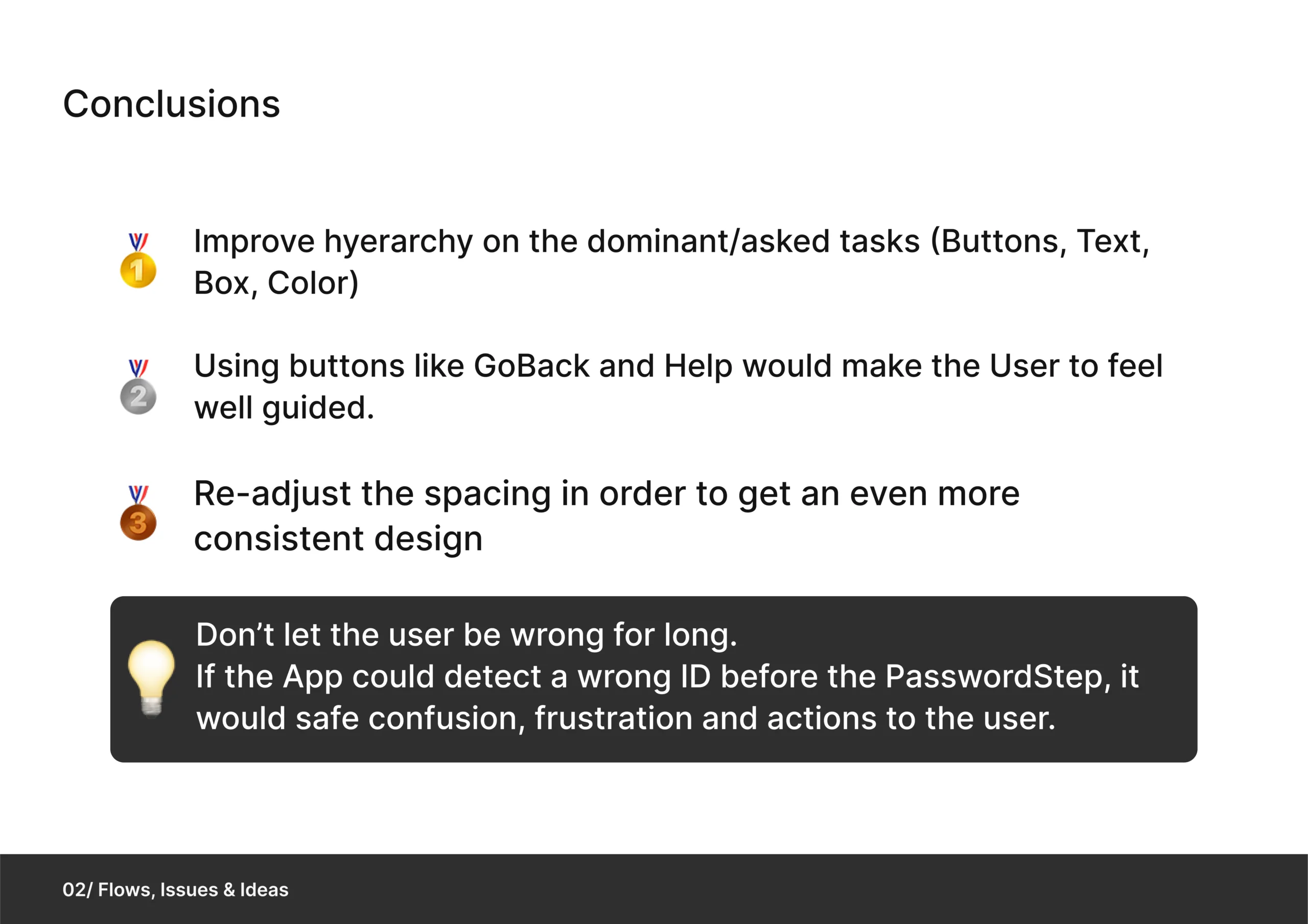
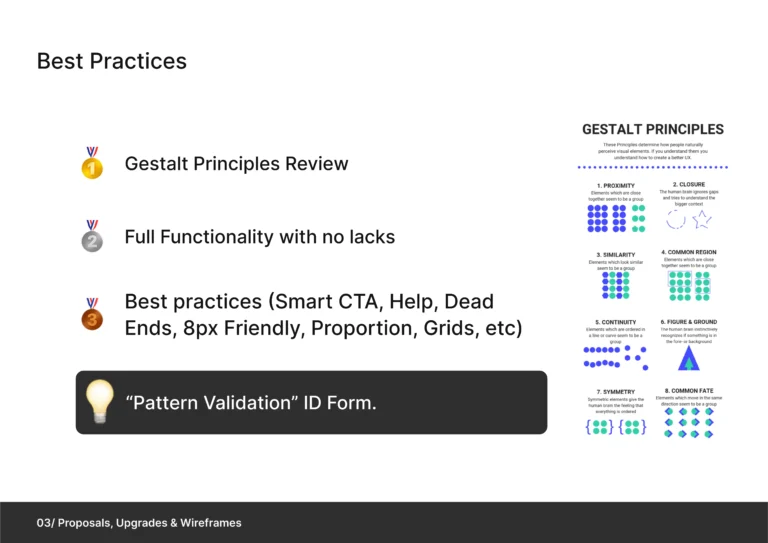
Como se puede apreciar, en el prototipo constan las mejoras mencionadas manteniendo el flow original. Entre ellas destacan:
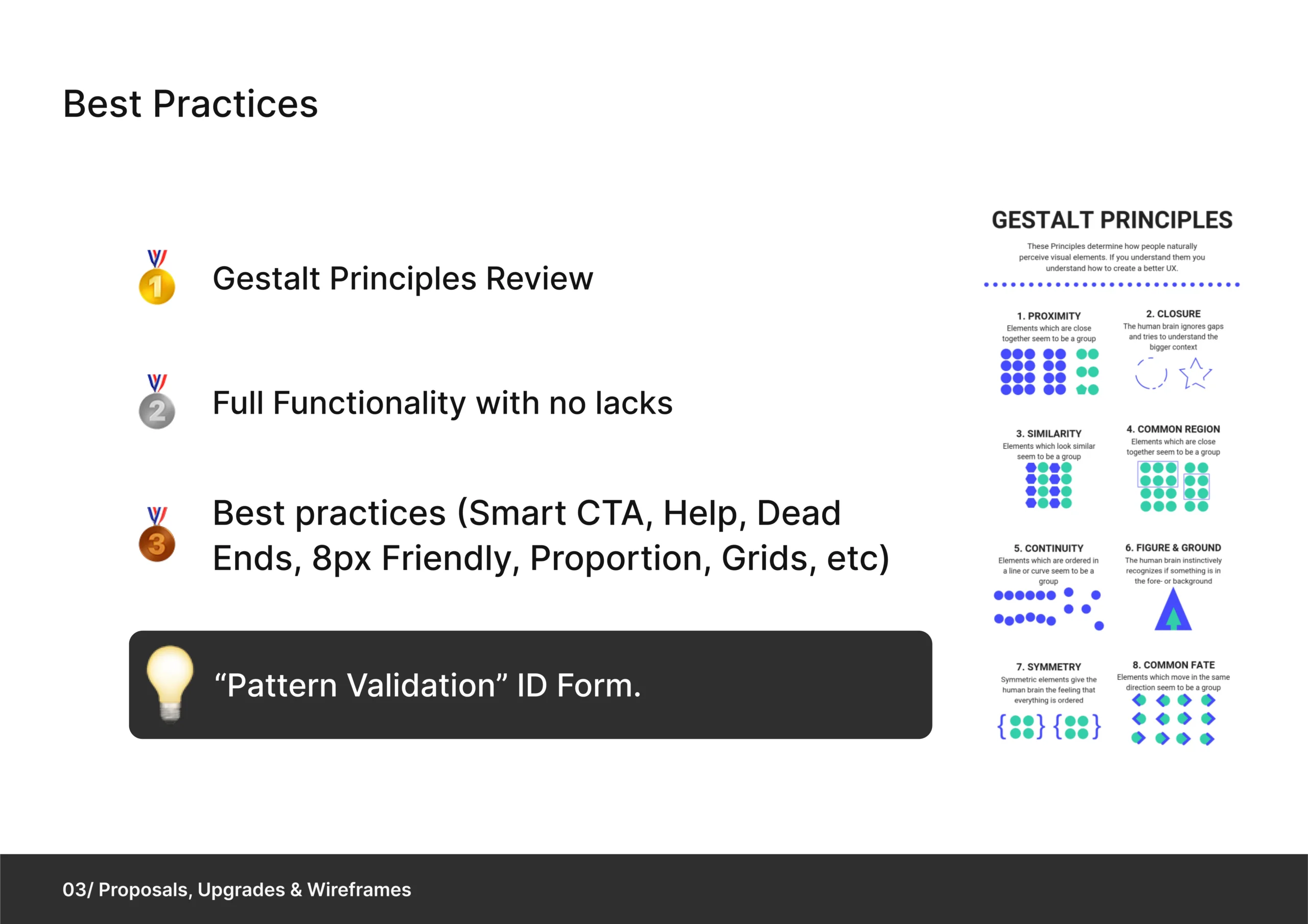
Pattern Validation en el campo de ID para agilizar cualquier y abordar PainPoints.
Aplicación de Best Practices y Lógica Gestalt.
Mejora en Vuelta Atrás, Corrección, Mensajes de Error en cada screen.
Adición de Iconos, SignIn, CTA, etc.
Pitch
A continuación, presentación enviada:

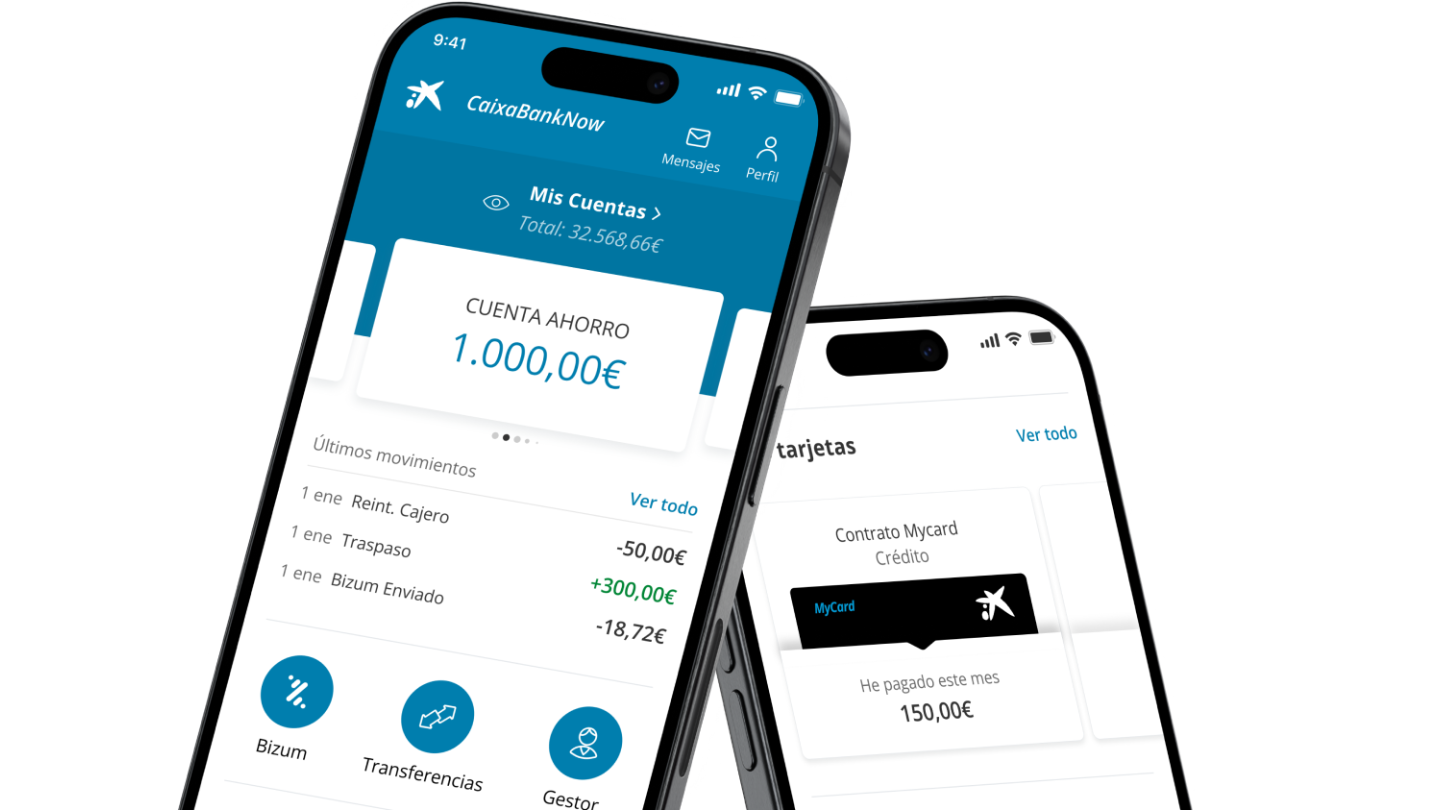
CAIXABANK
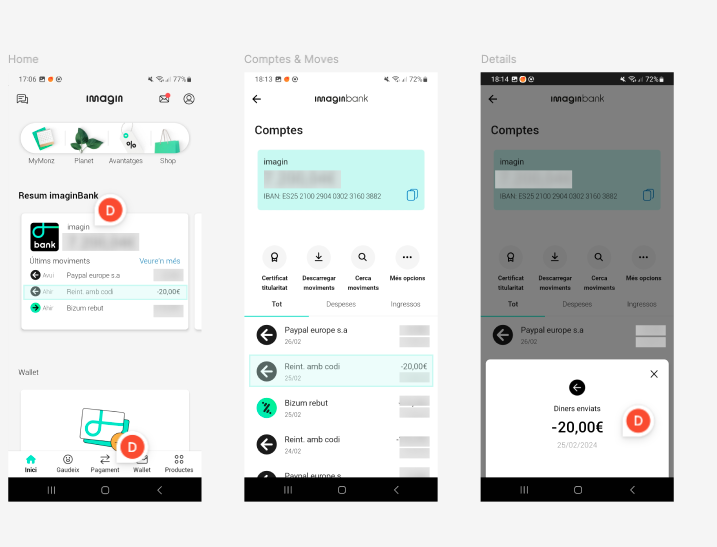
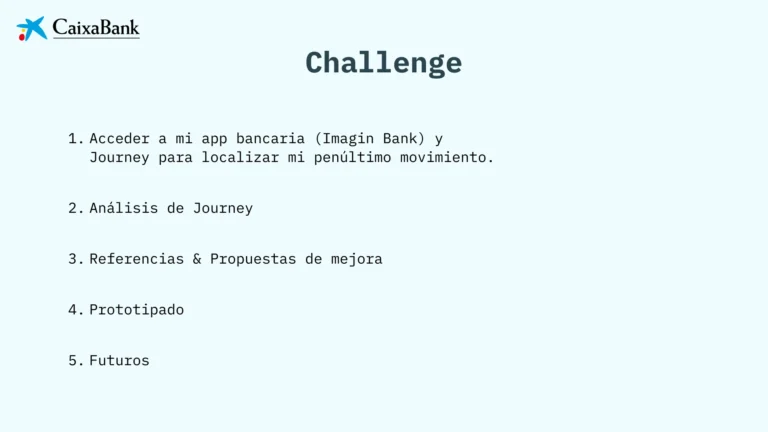
NATEEVO buscaba un análisis y propuestas de mejora con la app bancaria. Concretamente, el Journey desde que se abre la App hasta que puedo ver mi segundo movimiento.
Casualmente, mi banco es Imagin, de los mismos CaixaBank, así que nos pusimos manos a la obra.
Análisis
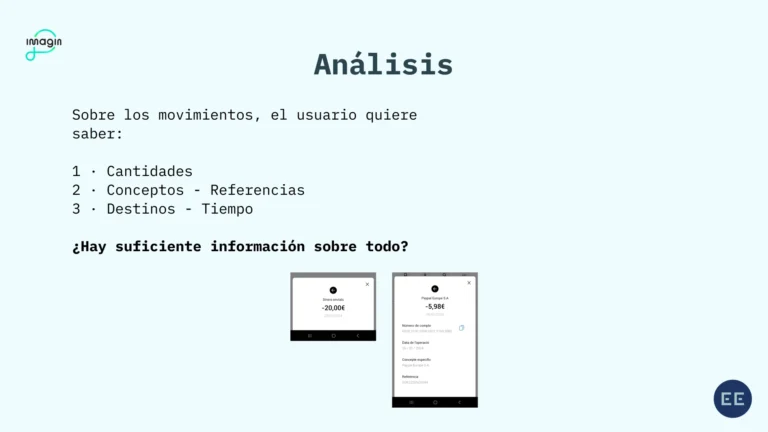
Saber los movimientos es la 2a función más esencial de una App Bancaria y eso sirvió para «mapear» el sistema de Insights central.
Tras investigar a la competencia, se puso el foco en hacer ese acceso más ágil, así como añadir nuevas features y mejorar algunas jerarquías que hacían la App más intuitiva y visual a la vez que informativa.
Wireframes
Analizamos las prioridades y tomamos como mayor referente al banco N26 para crear prototipos de Baja Fidelidad.
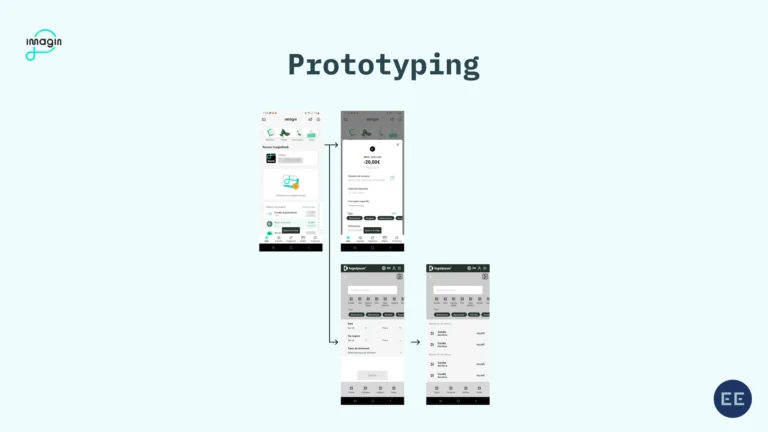
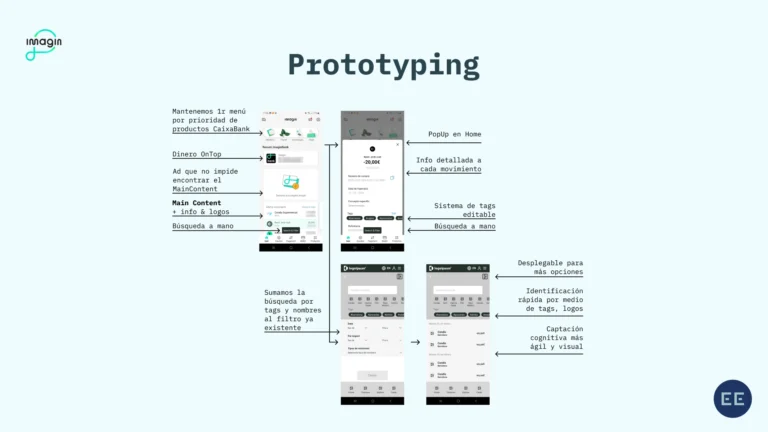
Prototype
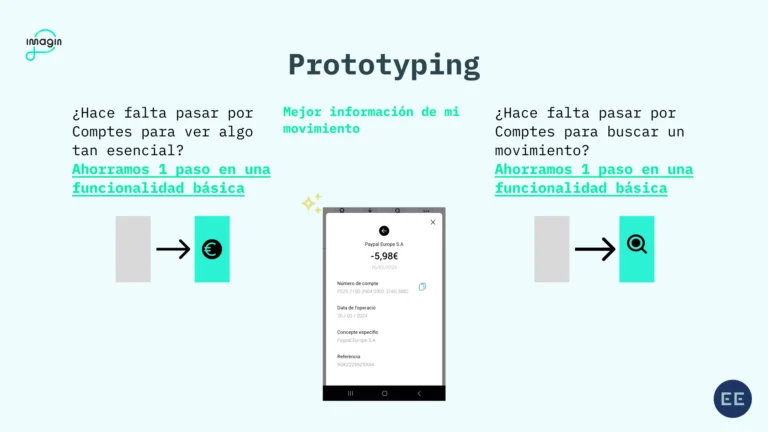
Logramos reducir de 3 a 2 pasos una de las gestiones más esenciales de una App Bancaria y se optimizaron demás aspectos como:
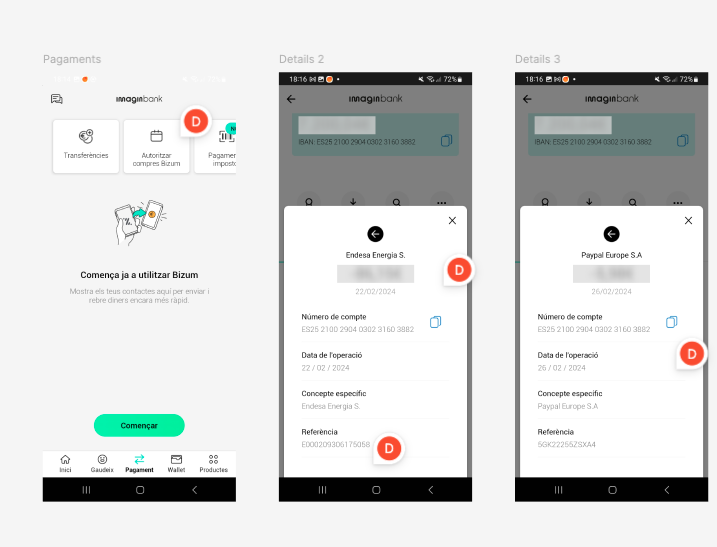
Apostamos por informar de los últimos 3 movimientos con un Pop-Up en Home.
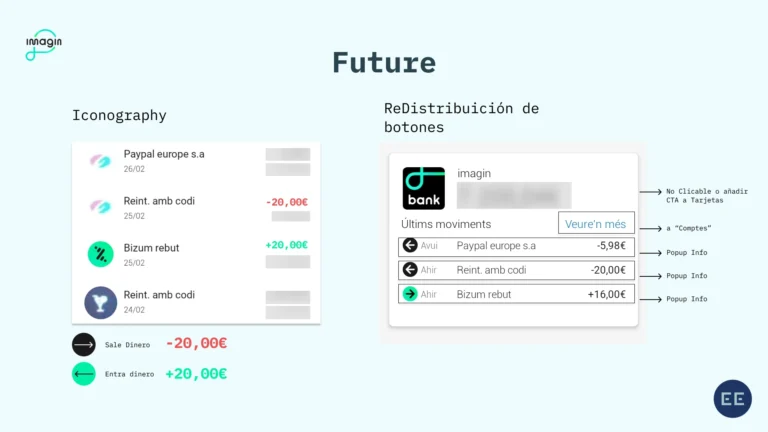
Nuevos botones para mejorar el acceso directo a Movimientos, Saldo, Cuenta, etc.
Más información de los Movimientos tanto en Listado como en Ficha.
Creamos sistema de Chips para organizar mejor los Movimientos.
Pitch
A continuación, presentación enviada: